- آموزش, آموزش سئو, آموزش طراحی سایت, آموزش وردپرس, افزونه وردپرس
- آخرین به روزرسانی۴ فروردین ۱۴۰۳
افزایش سرعت سایت، راهکار های کلیدی در افزایش سرعت سایت
سلام خدمت تمامی همراهان و کاربران وب سایت رایهام وب، امیدواریم حالتون عالی باشه. در این مقاله قصد داریم که راجب به یه موضوع مهم و کاربردی در رشد سایت یعنی افزایش سرعت سایت صحبت کنیم. مطمعنم شمایی که الان دارید این مقاله رو میخوانید دنبال یه جواب قطعی و یه راه کار کاربردی برای افزایش سرعت سایتتون هستید. پس تا آخر مقاله مارو دنبال کنید.

فهرست مطالب
در دنیای امروزی اینترنت، سرعت بارگذاری وبسایتها از اهمیت بسزایی برخوردار است. کاربران امروزی، با توجه به فراگیری استفاده از دستگاههای هوشمند و تبلتها، و بی حوصلگی اکثر کاربران انتظار دارند که وبسایتها به سرعت بالا و بارگذاری سریعی داشته باشد تا سریعتر به جواب سوالشون برسند. بنابراین، افزایش سرعت سایت نه تنها به بهبود تجربه کاربری(UX) کمک میکند، بلکه میتواند به بهبود رتبهبندی وبسایت در موتورهای جستجو یا همون SEO کمک کند. در این مقاله، به بررسی اهمیت و راهکارهای افزایش سرعت بارگذاری وبسایت خواهیم پرداخت و نکات کلیدی برای بهبود عملکرد سرعت سایت را مورد بررسی قرار خواهیم داد.
منظور از سرعت بالای سایت چیست؟
سرعت سایت به زمانی اشاره دارد که طول میکشد تا یک وبصفحه به طور کامل بارگذاری شود و کاربران بتوانند با آن تعامل داشته و محتوا را مشاهده کنند. این زمان شامل زمان لازم برای بارگذاری تصاویر، متن، فایلهای CSS و JavaScript، و دیگر منابع مورد نیاز برای نمایش وبسایت میشود. در واقع، سرعت سایت میتواند به زمان کلیک کاربر تا زمانی که محتوا به طور کامل بارگذاری شود اشاره کند. سرعت سایت به یکی از عوامل مهم تجربه کاربری (UX) تبدیل شده است و برای موفقیت آنلاین وبسایتها و کسب و کارها بسیار حیاتی است. هرچه سرعت سایت بالاتر باشد، تجربه کاربری بهتری فراهم میشود و احتمال افزایش نرخ تبدیل و کاهش نرخ خروجی (بازدیدکنندگانی که بدون انجام هرگونه عملی از وبسایت خارج میشوند) افزایش مییابد.

مثال سرعت پاسخ سرور به کاربر در دنیای واقعی یا (سرعت سایت)
خب اگه بخوایم یه مثال برای فهم بیشتر درباره سرعت سایت بشیم یه مثال ساده میزنیم. فرض کنید که شما توی خونه یکی از افراد خانواده رو صدا میزنید و از زمانی که شما اون شخص رو صدا بزنید تا وقتی اولین حروف پاسخ رو به سمت شما میگه میشه سرعت سایت یا TTPP سایت. یعنی بعد از اینکه مغز اون شخص تحلیل کرد که این شخصی که منو صدا زد کی بود؟ و اون شخص الان باید به شما چی جواب بده رو TTFP یا همون سرعت سایت تو دنیای مجازی میگن. راحترین نوع فهمیدن این موضوع همینه.

مثال سرعت پاسخ سرور به کاربر در دنیای مجازی یا (سرعت سایت)
و اما تو دنیای مجازی، فرض کنید که شما یک فروشگاه آنلاین دارید و یک صفحه محصول را ارائه میدهید. زمانی که یک کاربر به این صفحه دسترسی پیدا میکند، میخواهد به سرعت اطلاعات مربوط به محصول را مشاهده کند، تصاویر را ببیند، و در صورت تمایل، محصول را به سبد خرید خود اضافه کند و خرید را انجام دهد. اگر سرعت بارگذاری این صفحه بسیار پایین باشد و زمان زیادی برای بارگذاری تصاویر و اطلاعات محصول صرف شود، کاربر ممکن است علاقه خود را به خرید از دست بدهد و به جستجوی سایتهای دیگر برود که سریعتر اطلاعات را ارائه میدهند. این بازدیدکنندهها ممکن است هیچگاه به سایت شما بازنگری نکنند، که این موجب افزایش نرخ خروجی (Bounce Rate) میشود و بازدهی سایت را کاهش میدهد. اما اگر سرعت بارگذاری صفحه محصول بسیار بالا باشد و تمامی اطلاعات به سرعت و به صورت سیار به کاربر نمایش داده شود، احتمال خرید افزایش مییابد و تجربه کاربری بهبود مییابد که این موجب افزایش فروش و سوددهی سایت میشود.

راهکارهای افزایش سرعت بارگذاری سایت برای بهبود تجربه کاربری
حالا ما برای افزایش سرعت بارگذاری سایت میتونیم از موارد زیر در سایتمون استفاده کنیم تا سرعت سایت به یک یا چند لول بالاتر ارتقا پیدا کنه.
۱. بهینهسازی تصاویر: استفاده از تصاویر با فرمت webP و بهینهسازی حجم آنها، استفاده از ابزارهای فشردهسازی تصاویر، و تنظیم ابعاد مناسب برای تصاویر. اگر نمیدونید که چجوری باید تصاویر سایتتون رو به فرمت webP تغییر بدید حتما آموزش خروجی گرفتن تصویر با فرمت webp ببینید.
۲. بهینهسازی کد: حذف کدهای غیرضروری، فشردهسازی CSS و JavaScript، و استفاده از روشهای بهینهسازی کد مانند Minification.
۳. بهبود مدیریت فایلهای استایلشیت و اسکریپتها: ترتیب صحیح فایلهای CSS و JavaScript و استفاده از تکنیکهای بهینهسازی برای بارگذاری بهتر و سریعتر آنها.
۴. استفاده از کش: استفاده از فناوریهای کش مانند تکنولوژیهای کش سمت سرور (مانند Varnish Cache) و کش مرورگر برای ذخیرهسازی موقت محتوا و کاهش زمان لاگها.
۵. بهبود سرور و میزبانی: انتخاب یک سرویس میزبانی سریع و قابل اعتماد، استفاده از سرورهای پرسرعت و بهینه، و استفاده از فناوریهای مانیتورینگ برای ارزیابی عملکرد سرور.
۶. استفاده از تکنولوژیهای بهینهسازی مرورگر: استفاده از تکنولوژیهای بهینهسازی مرورگر مانند Gzip Compression و استفاده از HTTP/2 برای بهبود عملکرد و افزایش سرعت بارگذاری سایت.
۷. تاخیر بارگذاری آموزش ها: اطمینان حاصل شود که همه منابع آموزشی مانند ویدیوها و نمودارها به طور بهینه بارگذاری شدهاند و بر روی لود آنها در زمان لازم تمرکز شدهاست.
تمام مواردی رو که نام بردیم رو میتونیم با ابزاری به نام لایت اسپید کش(Litespeed Cach) یا وردپرس راکت(WP Rocket) مدیریت کنیم که در ادامه کار با این افزونه ها رو به صورت کامل آموزش میدیم.

اهمیت بهینهسازی سرعت سایت
اهمیت بهینهسازی سرعت سایت برای بهبود رتبهبندی در موتورهای جستجو بسیار بالاست. موتورهای جستجو مانند گوگل اهمیت زیادی به تجربه کاربری (UX) میدهند و یکی از عوامل اساسی در تجربه کاربری، سرعت بارگذاری صفحات وب است. سایتهای با سرعت بارگذاری بالا، که کاربران به راحتی و سریع به محتوا دسترسی پیدا میکنند، احتمال دارد در نتایج جستجوی گوگل و سایر موتورهای جستجو بهترین رتبه را بدست آورند. به عبارت دیگر، اگر سایت شما با سرعت بالا بارگذاری شود و تجربه کاربری بهتری ارائه دهد، گوگل احتمالاً آن را به عنوان یک سایت با کیفیت و قابل اعتماد ترتیب میدهد و رتبه آن را در نتایج جستجوی خود ارتقا میدهد. از این رو، بهینهسازی سرعت سایت یکی از راههای کلیدی برای بهبود رتبهبندی سایت در موتورهای جستجو میباشد.

افزایش سرعت سایت به صورت عملی
حالا که شما با اهمیت و راهکارهای بهبود سرعت سایت آشنا شدید، مرحله بعدی انجام عملیات عملی برای بهبود عملکرد و سرعت بارگذاری سایت است. خب اولین مرحله بهینه سازی تصاویر سایت و جایگزین عکس های بهینه با عکس های قبلی با فرمت اشتباه هست که در بالا لینک آموزش بهینه سازی تصاویر سایت رو گذاستم و میتونید از اون مقاله بازدید کنید و قدم به قدم با آموزش جلو برید. دومین مرحله کاهش فایلهای CSS و JavaScript، با استفاده از افزونه های کش هست که در ادامه بهشون میپردازیم، سومین مرحله بهینهسازی پایگاه داده هست که باید با دانش عمیق نسبت به این موضوع پایگاه داده ی سایتتون رو پاکسازی کنید. به این ترتیب، با بهبود عملکرد و سرعت بارگذاری سایت، میتوانید بهبود تجربه کاربری، افزایش نرخ تبدیل، و بهبود جایگاه سایت در نتایج جستجوگرها را تجربه کنید.

مراحل افزایش سرعت سایت
مرحله اول: بهینه سازی تصاویر
خب بریم که شروع کنیم راهکار های عملی افزایش سرعت سایت رو، اولین مرحله بهینه سازی تصاویر فعلی سایت به تصاویری با فرمت webP. که لازم به توضیح تو این مقاله نداره چون آموزش کامل این مرحله داخل سایت گذاشتیم تا شما عزیزان از اون آموزش استفاده کنید.
مرحله دوم: نصب افزونه کش سایت
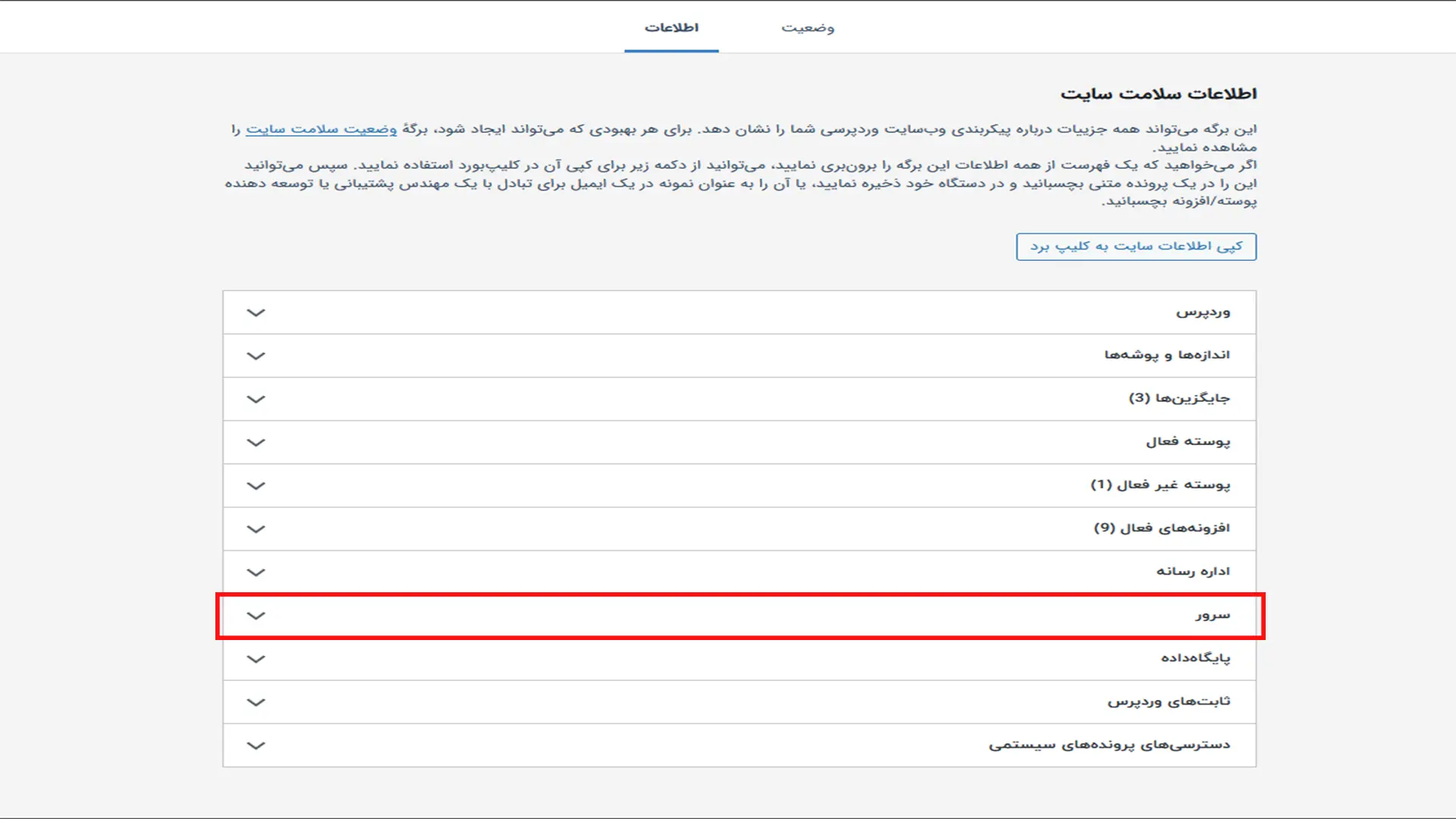
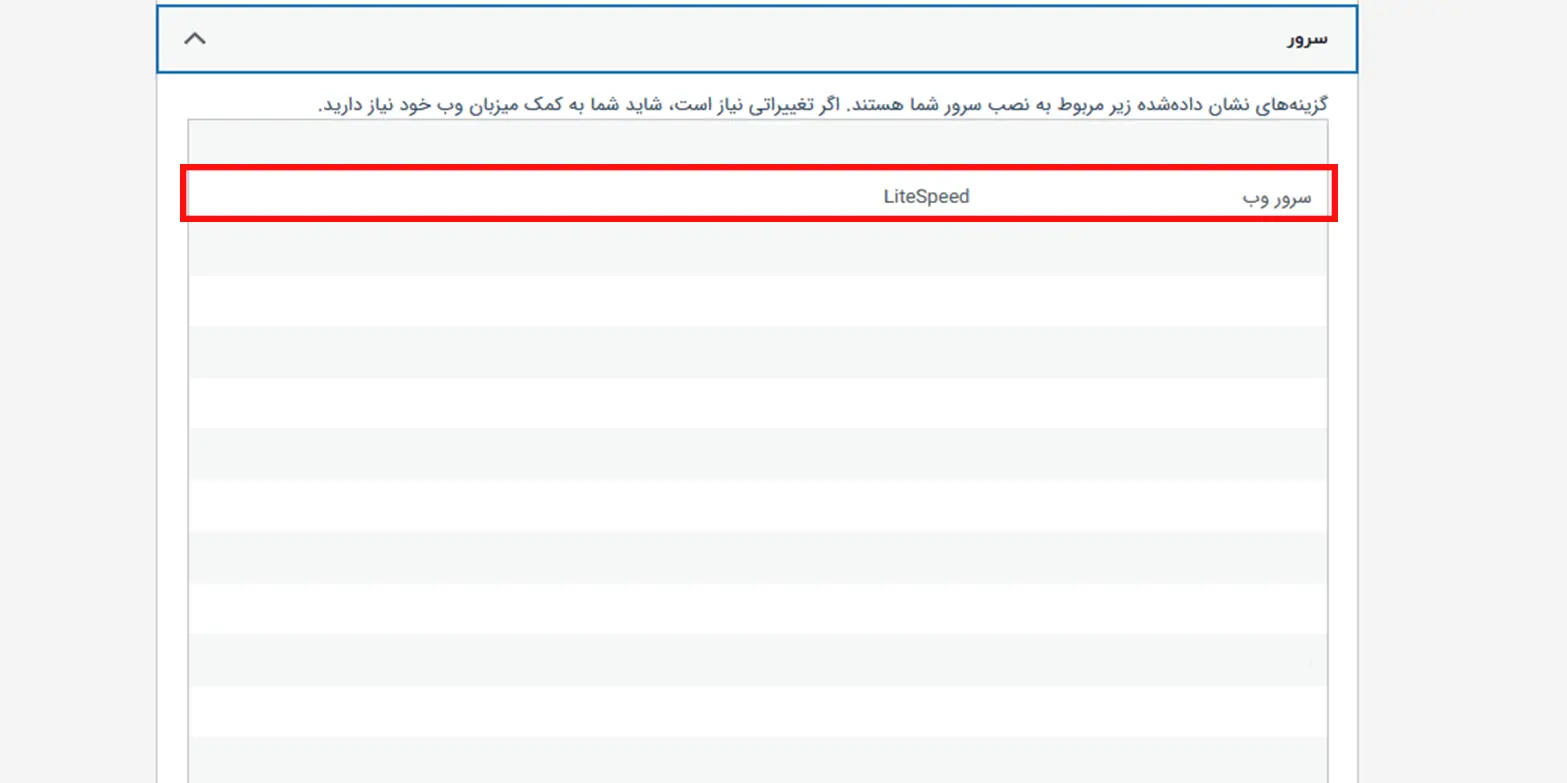
اول از همه قبل از اینکه بریم افزونه رو نصب کنیم باید ببینیم نوع هاست سایتمون چی هست تا وابسته به اون افزونه کش رو رو سایت نصب کنیم. برای اینکه از نوع وب سرورتون با خبر بشید باید برید داخل پیشخوان وردپرستون بشید از منوی سمت راست روی ابزار ها>سلامت سایت کلیک کنید و در صفحه باز شده روی اطلاعات کلیک کنید و روی گزینه سرور کلیک کنید. حالا میتونید ببینید که وب سرورتون لایت اسپید (Lite Speed) یا چیز دیگه مثل nginx بود بهتره به پشتیبانی شرکت هاست سایتتون تیکت بدید که وب سرور سایتتون رو به لایت اپسید تغییر بدن.


خب حالا که از وب سرورتون مطمعن شدید متونید افزونه کش مورد نیاز سایتتون رو انتخاب کنید و مهمترین کار در این آموزش نصب افزونه کش روی سایت هست و مراحل پیکربندی این افزونه، اگر وب سرور سایت شما لایت اسپید بود افزونه LiteSpeed Cach رو نصب کنید و ادامه آموزش رو دنبال کنید ولی اگر چیز دیگری به غیر از لایت اسپید بود باید افزونه وردپرس راکت رو خریداری کنید و سپس روی سایتتون نصب کنید. آموزش کامل نصب افزونه روی سایت رو قبلا روی سایت قرار دادیم و الان بخاطر اینکه تکرار مکررات نکنیم برای شما لینک آموزش رو قرار میدم، تا شما افزونه رو روی سایت نصب کنید و در ادامه با آموزش افزایش سرعت سایت همراه باشید.
خب حالا که افزونه لایت اسپید یا وردپرس راکت رو روی سایتتون نصب کردید نوبت به پیکربندی این افزونه ها میشه. در ادامه با ما همراه باشید.
مرحله سوم: پیکربندی افزونه کش
خب حالا برای شروع پیکربندی وارد پیشخوان وردپرس بشید و از منوی سمت راست وارد داشبورد افزونه بشید(پیش فرض این آموزش افزونه لایت اسپید کش هست) ما چیز هایی رو که میگیم رو شما طبق آموزش فعال و غیر فعال کنید و در صورتی که سایت شما با مشکلی مواجه شد دونه به دونه تغییرات رو به صورت پیشفرض قرار بدید و یکبار کش سایت رو به صورت کامل از طریق زیر پاک کنید.
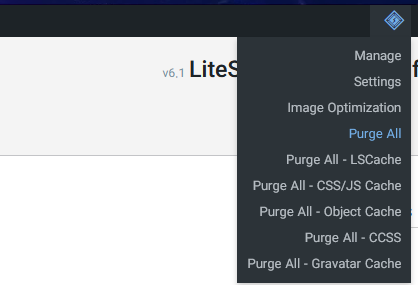
از منوی بالا روی آیکون لایت اسپید هاور کنید و از منوی باز شده روی گزینه پاکسازی همه (Purge All) کلیک کنید تا کش سایت به صورت کامل پاک بشه. نگران نباشید هیچ اطلاعاتی از روی سایت شما پاک نمیشه.

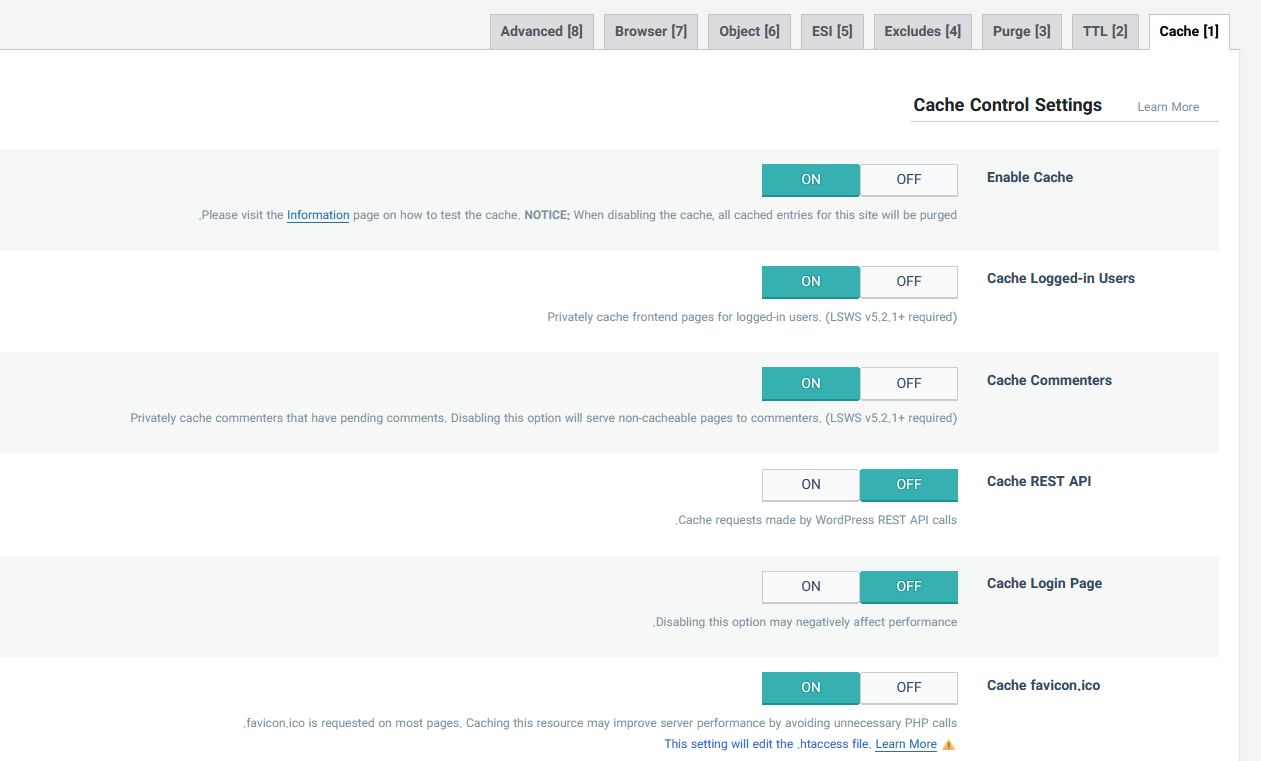
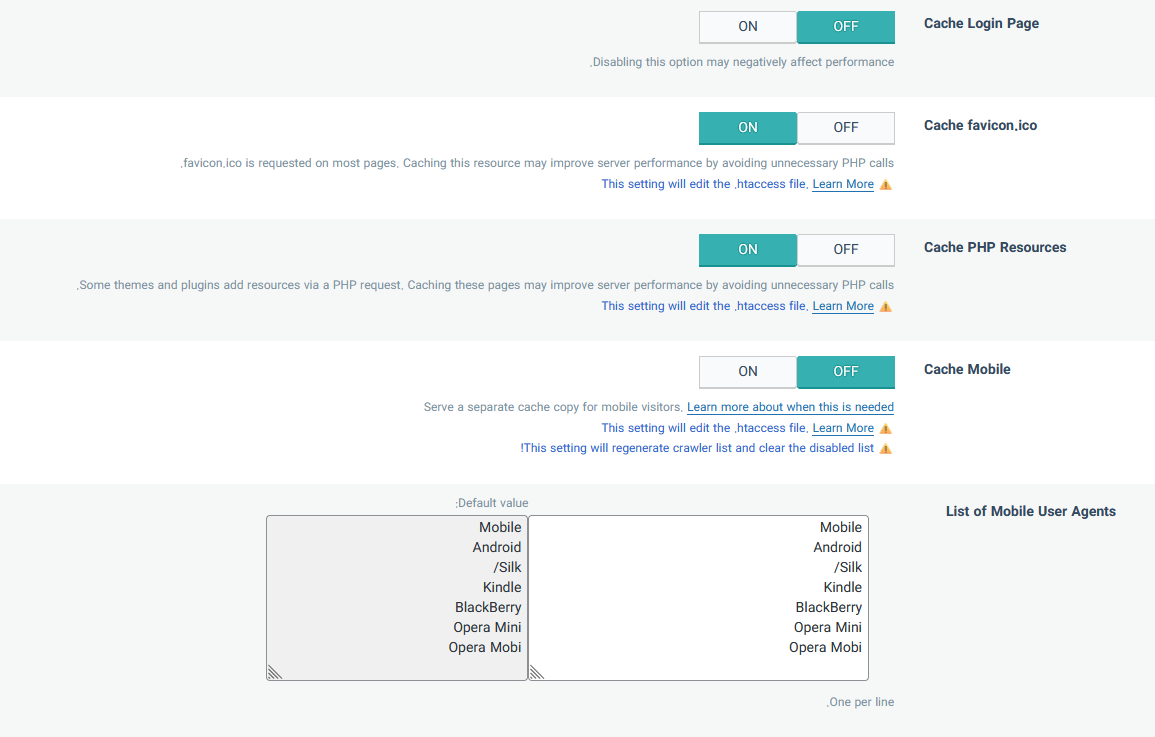
خب وارد قسمت جنرال (General) بشید و تمامی تیک هارو روی خاموش(OFF) قرار دهید. سپس وارد کش(Cache) بشید در تب(tab) اول یعنی کش طبق تصاویر زیر تیک هارو خاموش و روشن کنید و روی ذخیره تغییرات(Save Change) کلیک کنید. تا تغییرات ثبت بشن. سپس کش سایت رو پاک کنید و وارد سایت بشید و سایت رو چک کنید که تمام المان ها به صورت کامل کار کنند. اگر مشکلی وجود داشت به صورت تک تک تیک های زیر به حالت پیشفرض(default) قرار دهید و دوباره کش رو پاک کنید و سایت رو چک کنید.


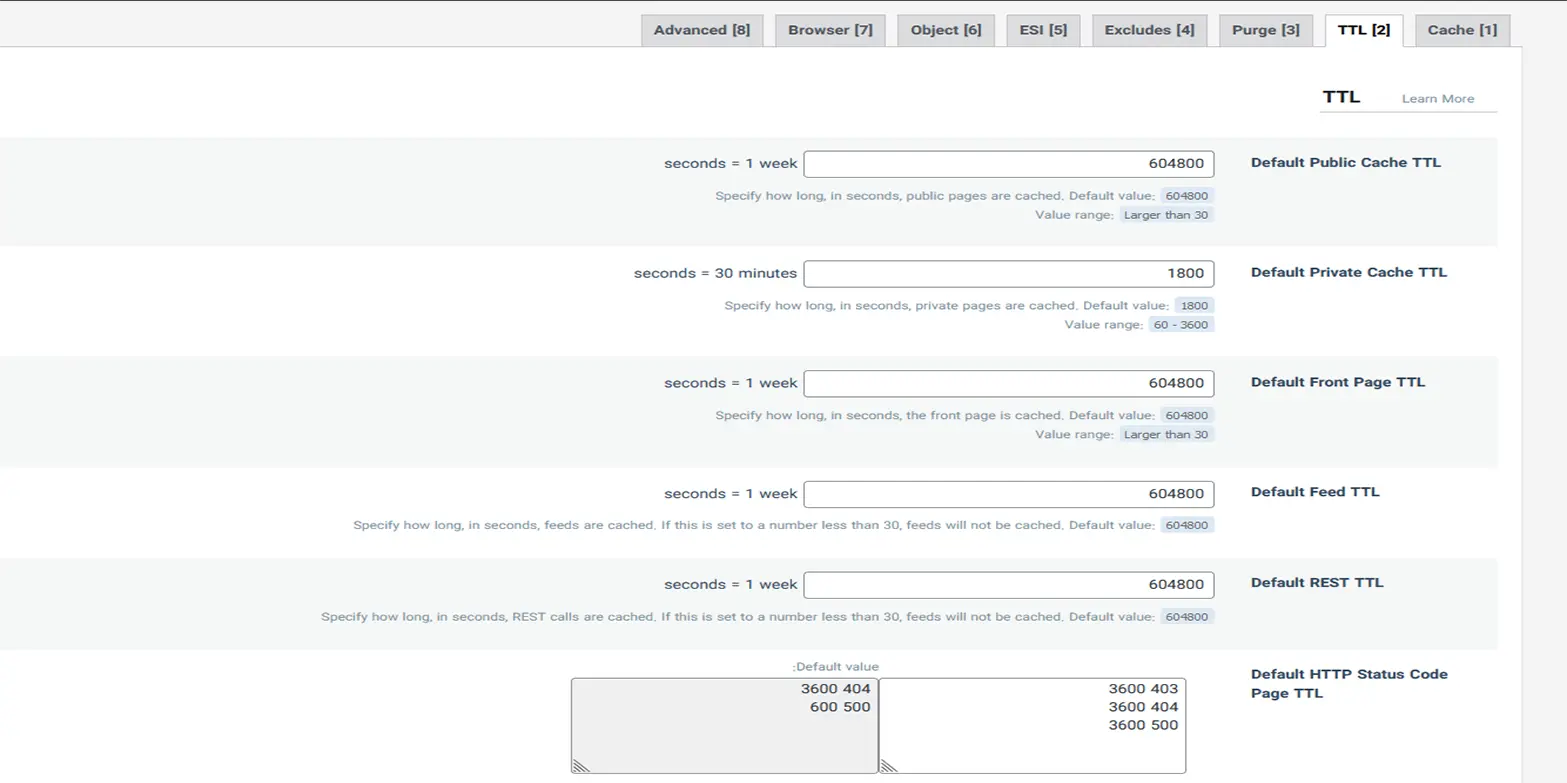
تنظیمات بخش TTL

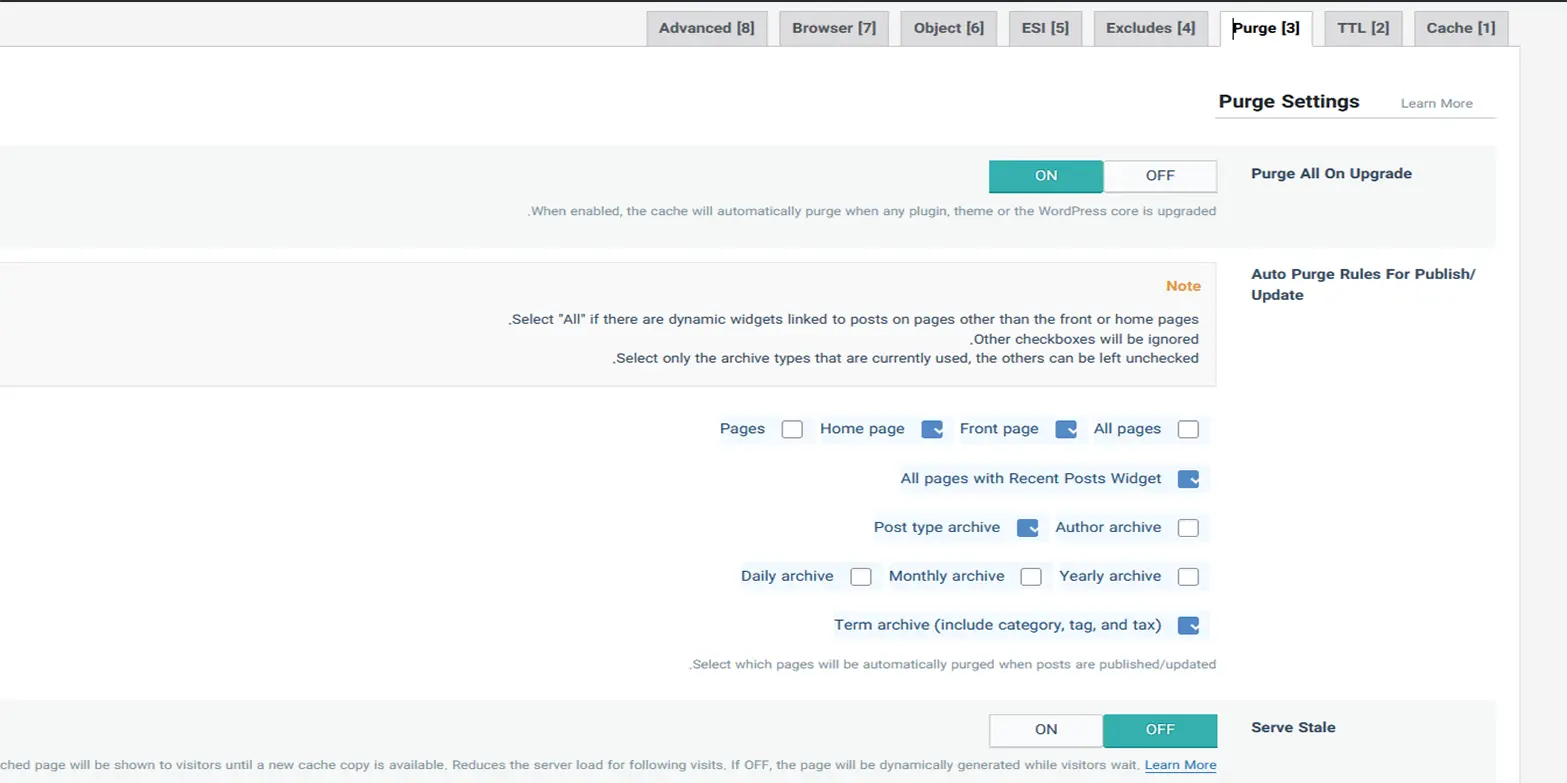
تنظیمات بخش Purge

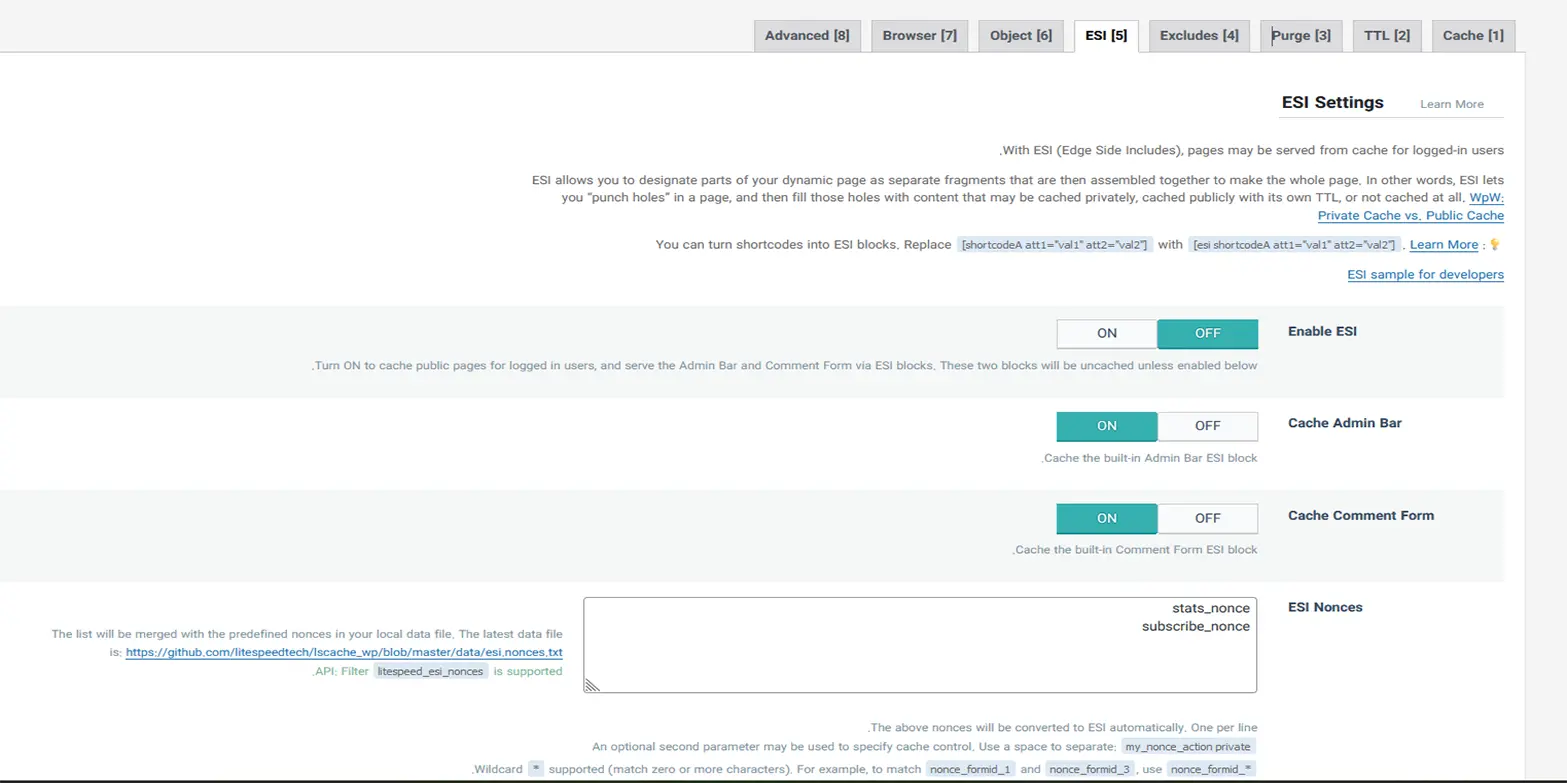
تنظیمات بخش ESI

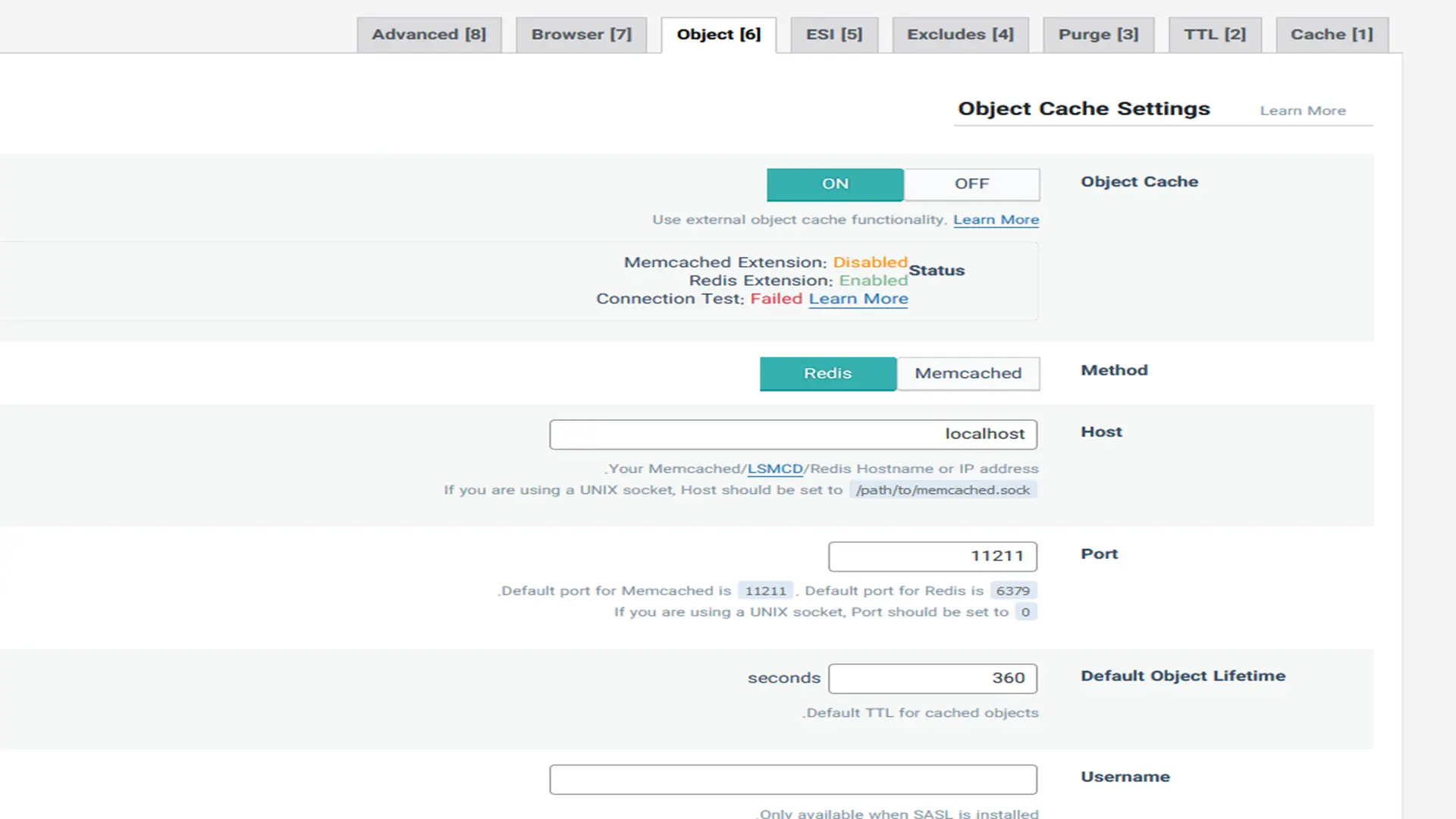
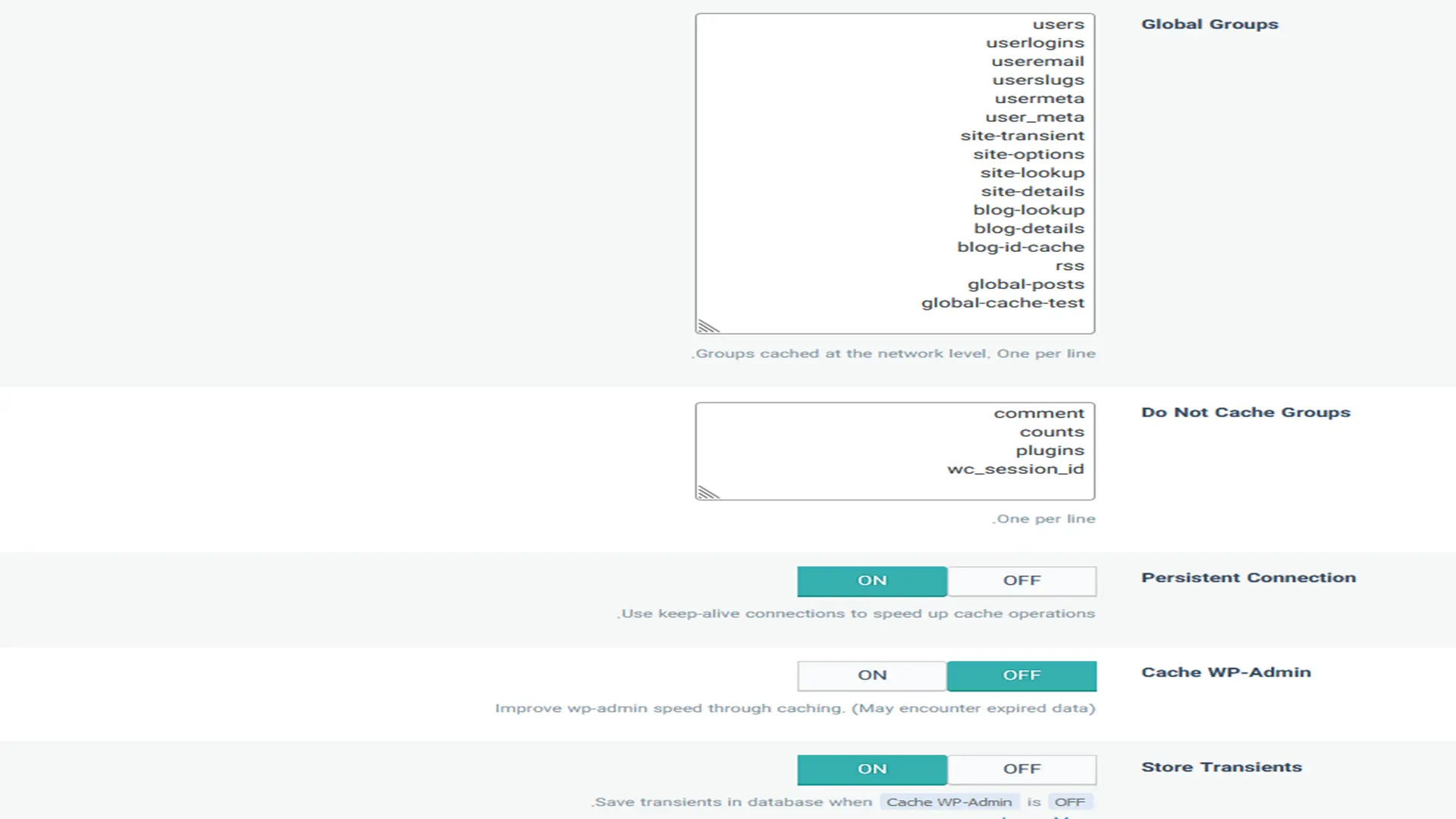
تنظیمات بخش Object


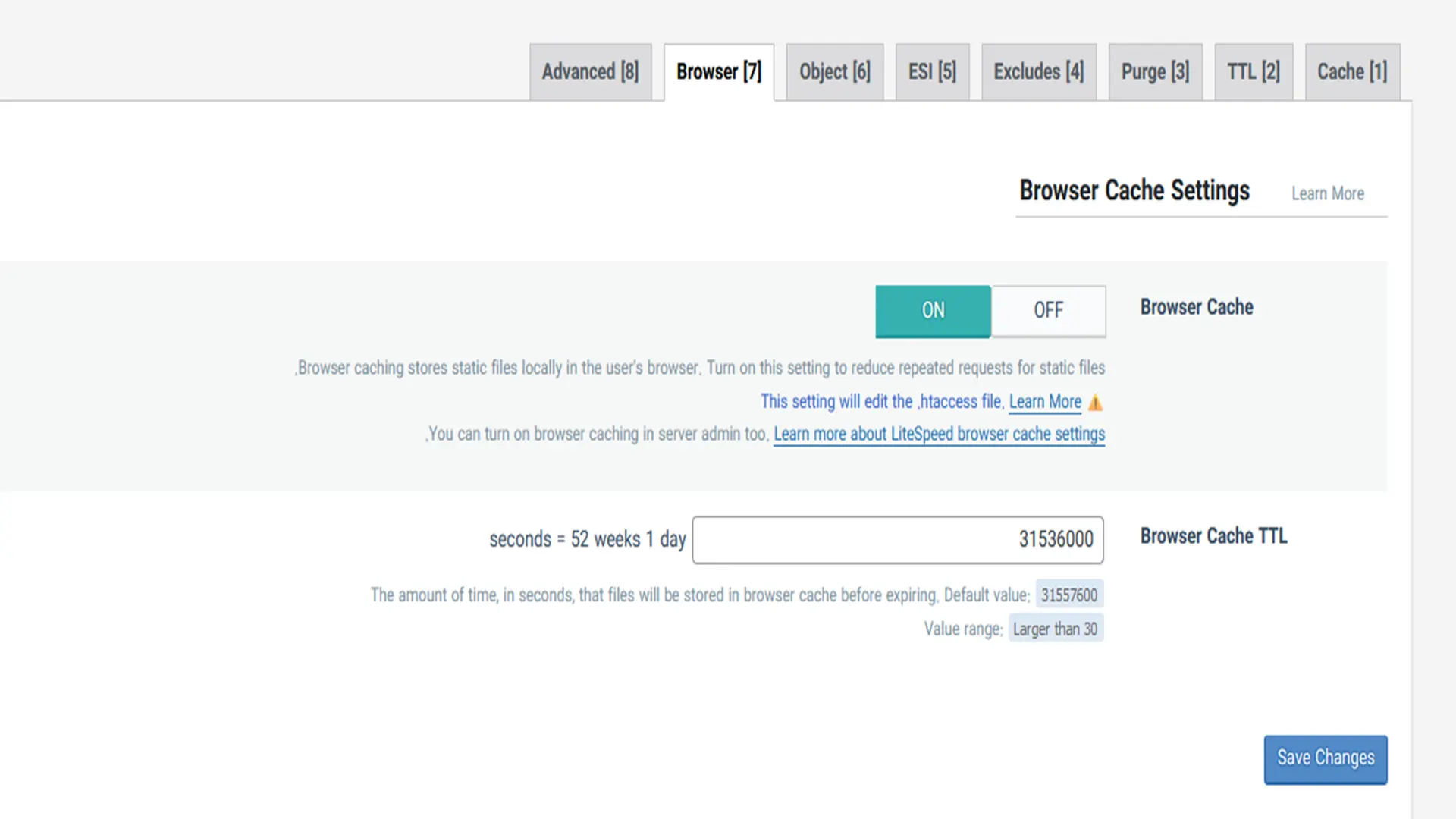
تنظیمات بخش Browser

تنظیمات بخش Advanced
در این تب نیاز تمام تیک های موجود رو روی حالت خاموزش(Off) قرار دهید.
تنظیمات بخش CDN
در این بخش تمام تیک هارو روی فعال (On) قرار دهید تا تمام CDN های مورد نیاز روی سایت شما بهینه شوند.
تنظیمات بخش Image Optimization
این بخش و ما بقی گزینه های افزونه لایت اسپید کش نیاز به توضیحات کامل داره که در فیلم آموزشی که در بالای این مقاله برای شما قرار دادیم تمام قسمت هارو به صورت کامل توضیح میدیم تا سایا شما با سرعت بالایی بارگذاری شود. پس ویدیو ی بالای این مقاله رو حتما ببینید که بسیار کاربردی هست.
حرف آخر
در این مقاله به اهمیت سرعت سایت پرداختیم و راهکارهایی برای بهبود عملکرد و سرعت بارگذاری آن را بررسی کردیم. با اجرای این راهکارها، میتوانید تجربه کاربری را بهبود بخشیده، نرخ تبدیل را افزایش داده، و جایگاه سایت خود در نتایج جستجوگرها را بهبود بخشید. بنابراین، حرکت به سوی بهبود عملکرد و سرعت سایت، یکی از مهمترین اقداماتی است که میتوانید برای رشد و موفقیت سایت خود انجام دهید. اگه سوالی داشتید تو قسمت نظرات بپرسید تا کارشناسان رایهام وب بهتون پاسخ بدهند😉
مقدار امتیاز: ۴ / ۵. تعداد نظر: ۱
اولین نفری باشید که به این پست امتیاز می دهید.


2 نظر
ممنون از سایت خوب رایهام وب، فقط لطفا آموزش های ویدیویی رو زودتر بارگذاری کنید برای فهم بهتر مطالب
ممنون از نظرت محمد جان ویدیو های آموزشی به زودی برای تمامی مقاله ها بارگذاری میشه.