- آموزش, آموزش طراحی سایت, آموزش وردپرس, افزونه وردپرس
- آخرین به روزرسانی۲۵ اسفند ۱۴۰۲
ساخت صفحات با المنتور
سلام خدمت تمامی همراهان رایهام وب، در این مقاله، قصد داریم یکی از موضوعات بسیار حیاتی در حوزهٔ طراحی وبسایت، یعنی ساخت صفحات، را به شما آموزش دهیم. ایجاد صفحات متنوع و جذاب، از جمله اصول اساسی در طراحی وب سایت است که ما امروز به شما آموزش خواهیم داد. پس با ما تا آخرین مرحله این آموزش همراه باشید تا ساخت صفحات سایت با المنتور رو باهم یاد بگیریم.

فهرست مطالب
المنتور چیست؟
در ابتدا باید بدانیم که المنتور چیست؟ و چه کاری رو برای ما انجام میدهد؟ المنتور (Elementor) یک صفحه ساز هست که ابزار های بسیاری رو برای ما فراهم کرده و در اختیار ما قرار داده تا با ما با استفاده از آنها بتوانیم به راحتی با گرفتن و کشیدن (Drag And Drop) تمام نیاز های خودمان رو در صفحه سایت برطرف کنیم. اگه فصد دارید که بیشتر راجب به المنتور و راه های استفاده از آن رو بدانید روی دکمه زیر کلیک کنید.
چرا ساخت صفحات جذاب سایت بسیار حیاتی است؟
همانطور که میدانیم صفحات اصلی ترین چیزی هست که میتواند کاربر را به خود جذب کنید، برای مثال اگر سایت شما آموزشی باشد و مطالب خوبی هم داشته باشد ولی طراحی صفحات شما برای کاربر جذاب نباشد، از سایت شما زده میوشد و سریعا وارد سایت دیگری میشود که این موضوع ضربه ی بدی به سایت شما میزند.
نصب و راه اندازی المنتور
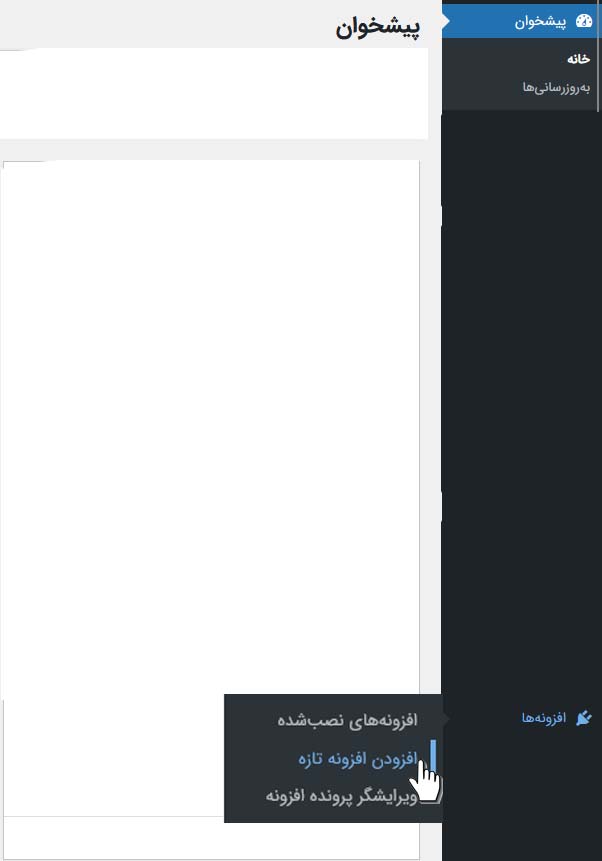
حالا که با المنتور و تاثیر طراحی زیبا در سایت ما آشنا شدیم، بریم سراغ نصب و راه اندازی المنتور روی سایت. اول از همه وارد پیشخوان وردپرس سایت خود شوید و از منوی سمت راست وارد افزونه ها > افزودن افزونه تازه شوید.

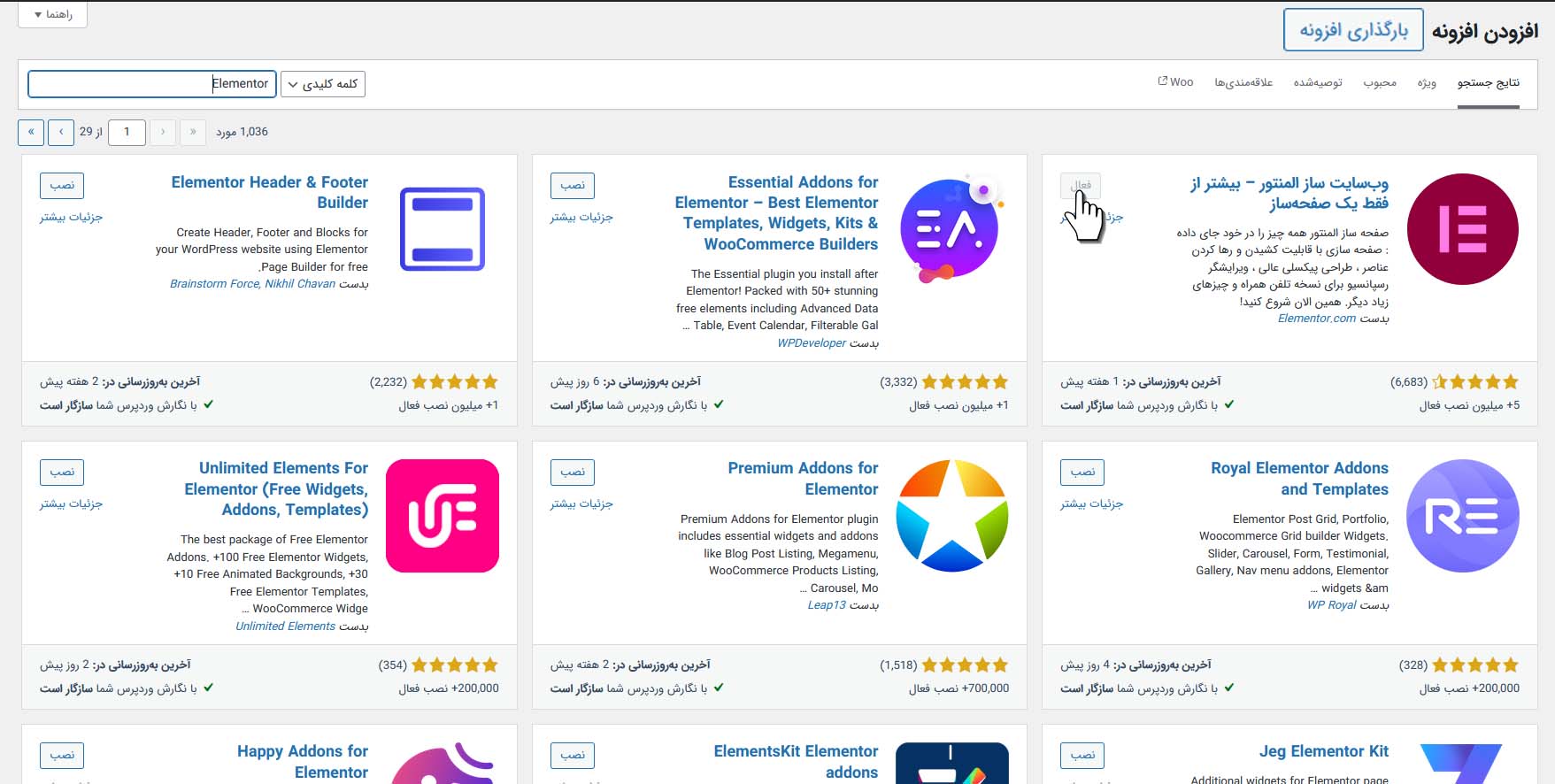
حالا در صفحه ی باز شده در قسمت سرچ باکس کلمه ی ‘Elementor’ رو سرچ کنید و روی گزینه ی نصب > فعال نمایید کلیک کنید. پس از فعال کردن منویی در منوی پیشخوان به نام المنتور اضافه میشود، که از آنجا به تنظیمات و ابزار های المنتور دسترسی دارید.

اگر در روش اول به مشکل خوردید، از سایت اینجا فایل زیپ افزونه المنتور را دانلود کنید و در همین صفحه(عکس بالا) روی دکمه بارگذازی افزونه کلیک کنید و فایل زیپ دانلود شده را آپلود کنید. و روی گزینه ی فعال نمایید کلیک کنید. اگر در حین انجام فرایند به خطا برخورد کردید از دکمه زیر برای رفع آن استفاده کنید.
نحوه ی کار با المنتور
المنتور طراحی صفحات را برای ما بسیار راحت و ساده کرده و قابلیت های خاص بسیاری رو برای ما فراهم کرده به همین دلیل هست که استفاده از المنتور بسیار رایج شده و جزء بهترین و خفن ترین افزونه ی صفحه ساز های وردپرش هست.
نحوه ی کار با المنتور بسیار راحت است، وقتی ما برای ویرایش صفحه ای روی دکمه ویرایش با المنتور میزنیم منویی حاوی ابزار های المنتور را به ما نشان میدهد و ما با گرفتن و کشیدن المان هارو به صفحات اضافه میکنیم و از منوی سمت راست آنها را ویرایش میکنیم.



تنظیمات مورد نیاز قبل از ساخت صفحه اصلی
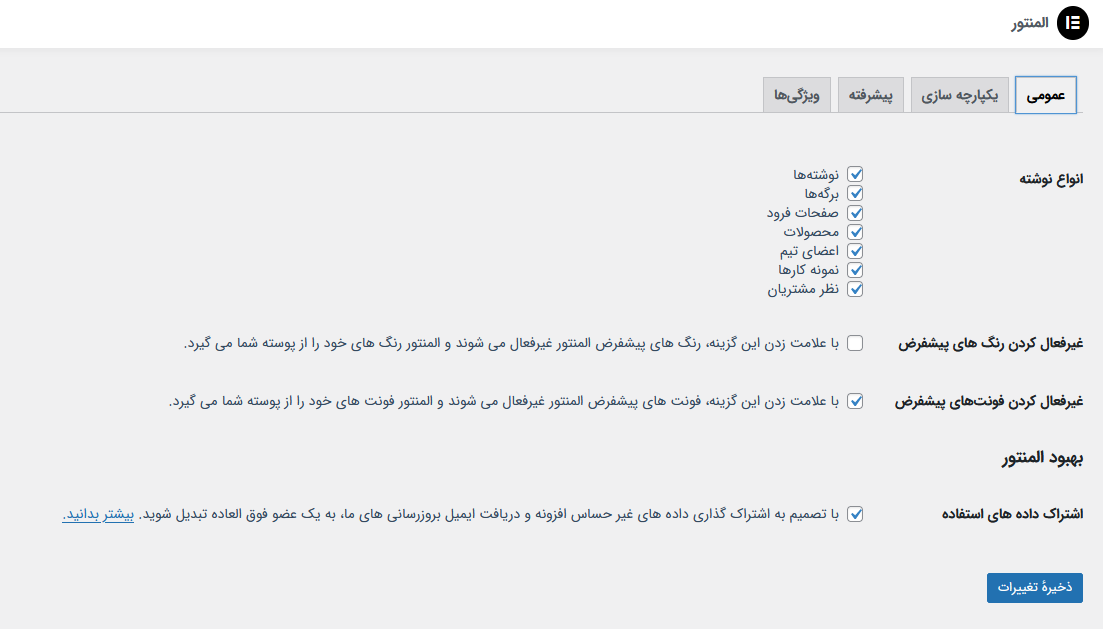
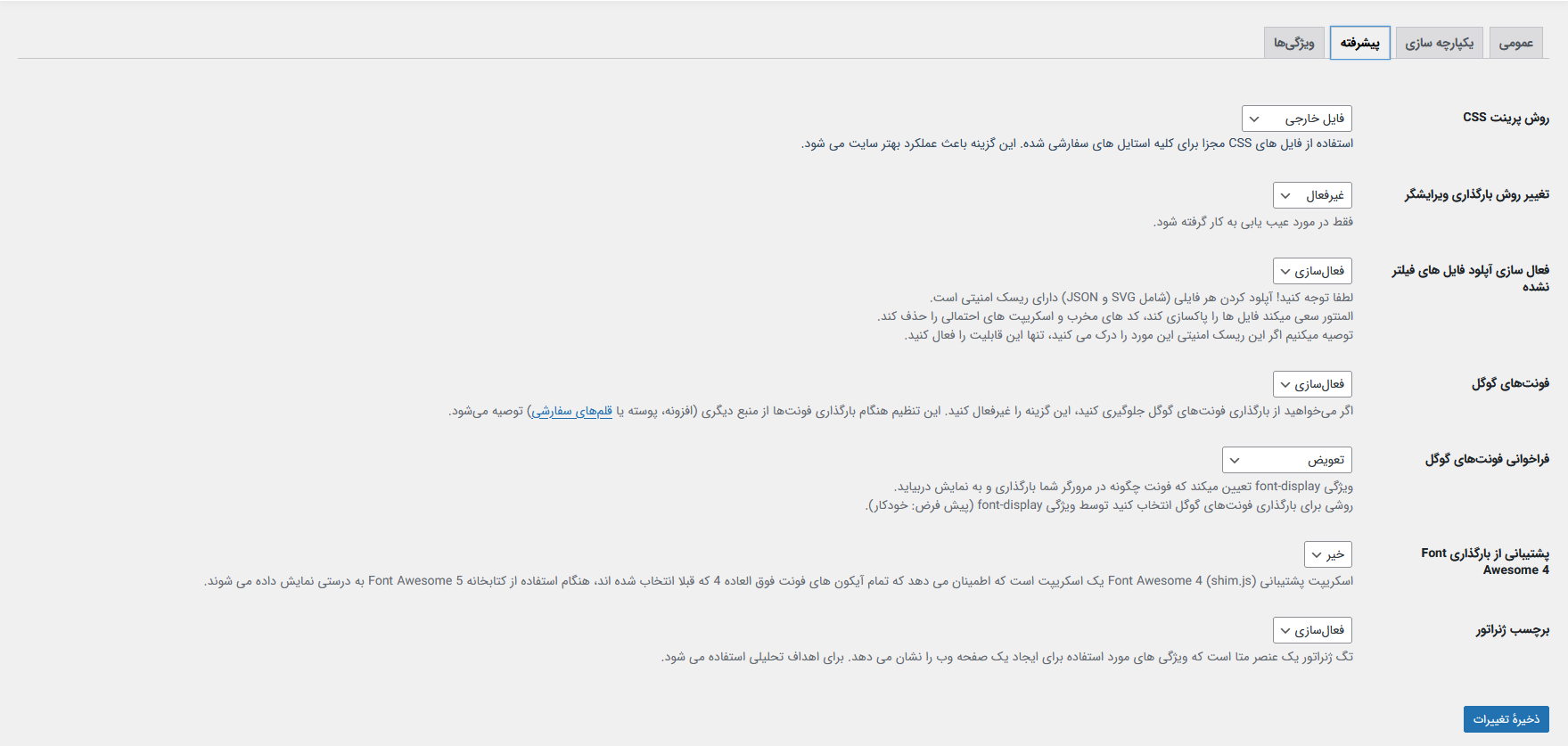
پس از نصب افزونه المنتور یک منوی جدید به نام المنتور به منوی پیشخوان شما اضافه میشود حالا روی آن کلیک کنید تا وارد صفحه تنظیمات آن شوید.


با توجه به نوع قالب شما برخی از این تنظیمات متفاوت است، ولی طبق چیزی که در تصویر میبینید آنها رو تغییر دهید، و بقیه قسمت هارو بگذارید رو حالت پیشفرض بماند.
ساخت صفحات با المنتور
حالا که نحوه ی کار با المنتور رو یاد گرفتید بریم که باهم صفحه اصلی سایتمون رو بسازیم.
اول از همه یک نکته راجب به پوسته و نسخه المنتوری که شما استفاده میکنید در ساخت صفحات بسیار مهم هست، شما اگر از پوسته پولی استفاده میکنید اکثرا المان هایی رو به بخش منوی المان های المنتور شما اضافه خواهند کرد که عموما با همان ها نیازی به نسخه پرو المنتور ندارید اما اگر از پوسته های رایگان وردپرس استفاده میکنید شما قطعا برای طراحی صفحات سایت خود به المنتور پرو نیاز پیدا میکنید که این یک نکته بسیار مهم هست.
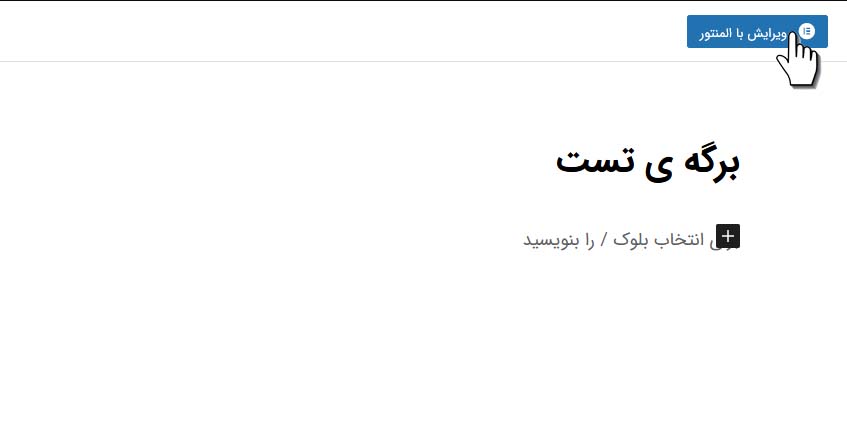
برای شروع اول از همه وارد پیشخوان سایت خود شوید از منوی سمت راست وارد قسمت برگه ها > افزدون برگه تازه شوید، برای برگه ی خود یک عنوان بنویسید مثلا ‘خانه’ سپس روی دکمه انتشار و بعد از آن روی دکمه ی ویرایش با المنتور کلیک کنید.
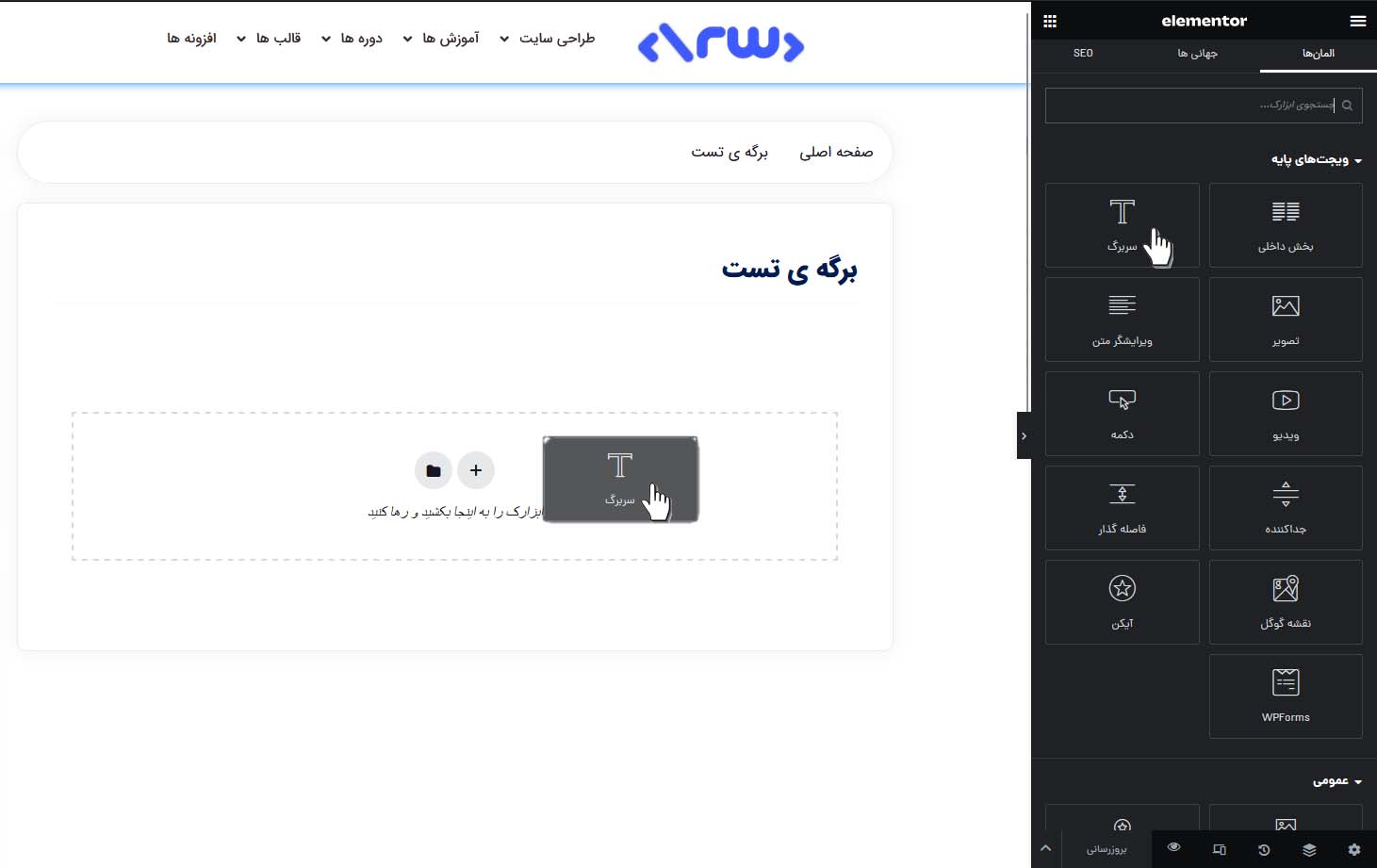
صفحات المنتور از یک یا چند بخش و ستون های داخل بخش ها تشکیل شدند که بسته به نیاز شما باید آنهارو مدیریت کنید.
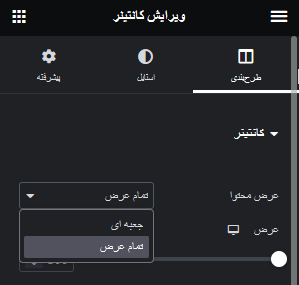
ابتدا از منوی المنتور پایین صفحه روی دکمه ی تنظیمات یا شکل چرخ دنده کلیک کنید و طرح بندی صفحه را به تمام عرض canvas تغییر دهید که یک صفحه خالی به شما نمایش دهد.
سپس یک بخش ایجاد کنید و طبق سلیقه ی خود میتوانید بخش را به تمام عرض یا جعبه ای تغییر دهید.

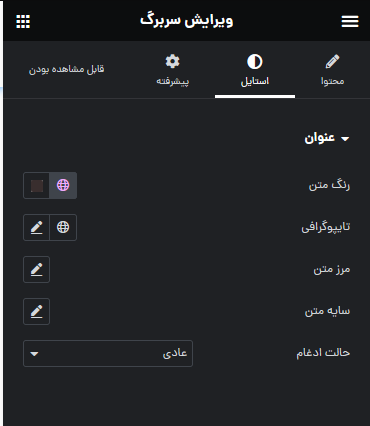
سپس از قسمت منوی المان ها هر چیزی را انتخاب و به روی صفحه بکشید و در بخش استایل ظاهر المان خود را تغییر دهید.
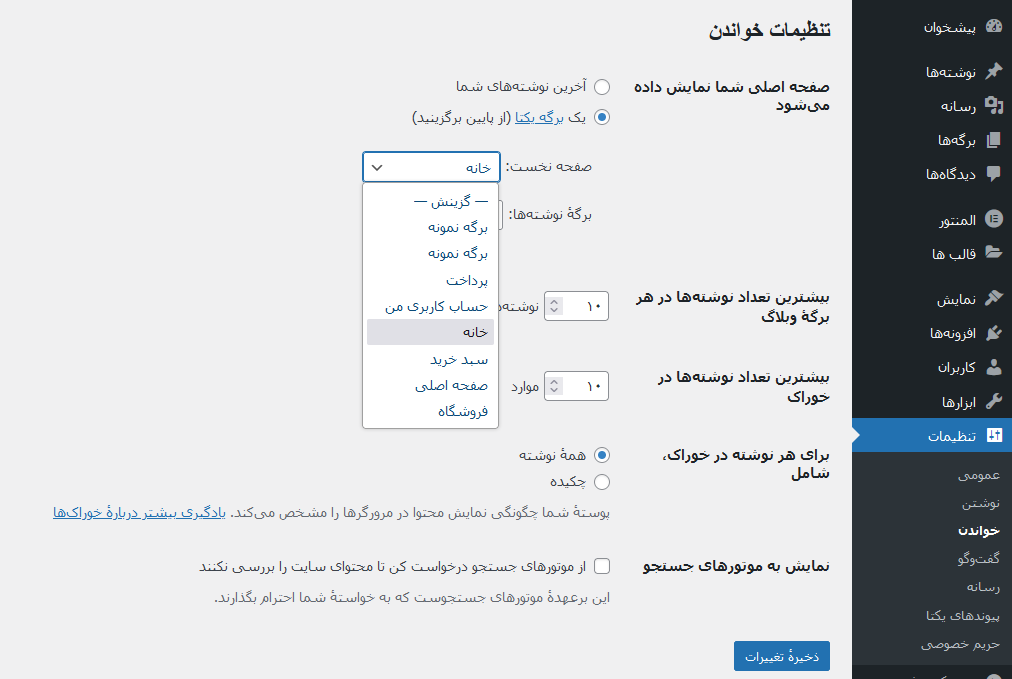
پس از اتمام طراحی به پیشخوان وردپرس بازگردید و از قسمت تنظیمات > خواندن از بخش صفحه نخست تیک برگه ی یکتا را زده و صفحه طراحی شده را انتخاب کنید.

واکنشگرا کردن صفحات
همانطور که میدانیم افراد با استفاده از دستگاه های مختلف ممکن است که وارد سایت ما شوند، به همین دلیل ما باید به بهترین حالت ممکن صفحات سایتمون رو روی دستگاه های مختلف به کاربر نشان دهیم. به همین دلیل صفحات به خودی خود این امکان رو پیدا نمیکنند و این ما هستیم که باید صفحات سایتمون رو واکنشگرا کنیم. ما هم برای اینکه این آموزش خیلی طولانی نشود درباره ی واکنشگرا کردن سایت آموزشی رو آماده کردیم و شما با کلیک روی دکمه زیر میتونید به این آموزش دسترسی داشته باشید.
در آخر
مرسی که تا آخر این مقاله همراه رایهام وب بودید، اگه سوالی داشتی در قسمت نظرات حتما بپرس در اسرع وقت بهت پاسخ میدیم😉
مقدار امتیاز: ۰ / ۵. تعداد نظر: ۰
اولین نفری باشید که به این پست امتیاز می دهید.

