- آموزش, آموزش طراحی سایت, آموزش مدیریت سایت, آموزش وردپرس, افزونه وردپرس
- آخرین به روزرسانی۲۷ شهریور ۱۴۰۳
فارسی سازی اعداد در وردپرس
سلام خدمت تمامی همراهان و کاربران وب سایت رایهام وب، امیدواریم حالتون عالی باشه. امروز میخوایم راجب به موضوع فارسی سازی اعداد در وردپرس صحبت بکنیم. و شمایی که الان این مقاله رو میخونید به احتمال زیاد تو سایتتون از اعداد زیادی استفاده میکنید و همچنین برای زیبایی سایت میخواید که از اعداد فارسی استفاده کنید پس در ادامه با رایهام وب همراه باشید.

فهرست مطالب
همه ی ما توی زندگی روزمره با وب سایت های مختلی سروکار داریم، شاید به این توجه کرده باشید که یکسری از سایت هایی که از اعداد فارسی در کنار اون همه فونت فارسی استفاده نمیکنن حس خوبی بهمون نمیدن، حالا ما میخوایم جز اون سایت هایی باشیم که مخاطب باهاش کمال ارتباط رو برقرار کنه و با حس خوب با سایت ما کار کنه، پس بیاید تو ادامه بیشتر یاد بگیریم.
چرا فارسی سازی اعداد در وردپرس مهمه؟
وقتی توی سایتت محتوایی منتشر میکنی که برای مخاطب فارسی زبان طراحی شده، توجه به ظاهر و فرم محتوای عددی هم خیلی مهم میشه. یکی از نکات مهمی که میتونه تجربه کاربری رو بهبود بده، استفاده از اعداد فارسی به جای انگلیسی هست. وقتی کاربران ببینن اعداد هم به زبان فارسی نوشته شده، احساس راحتی بیشتری با محتوای سایت میکنن و این موضوع حتی میتونه روی سئو و رتبه سایت تو هم تأثیر مثبتی بذاره. سایتهای فارسی معمولاً مخاطبان فارسی زبان رو هدف قرار میدن و هماهنگی بین زبان متن و اعداد، تجربهی کاربری روان تری به کاربران ارائه میده.
روشهای مختلف برای فارسی سازی اعداد در وردپرس
برای فارسی کردن اعداد توی وردپرس، چند روش مختلف وجود داره. بعضیها ترجیح میدن از افزونه استفاده کنن، چون ساده و بدون دردسره، ولی یه سری دیگه دوست دارن با کمی کدنویسی کارشون رو پیش ببرن. هر روشی مزایا و معایب خودش رو داره. مثلاً افزونهها سریع و آسان هستن ولی ممکنه با قالب یا افزونه های دیگه تداخل داشته باشن، ولی با کدنویسی میتونی دقیقاً طبق نیازت عمل کنی.
روش اول: نصب و راه اندازی افزونه ی فارسی ساز وردپرس
اول برای نصب افزونه های وردپرس میتونید از طریق دیدن مقاله ی نصب و راه اندازی افزونه وردپرس با نصب افزونه ها آشنا بشید.
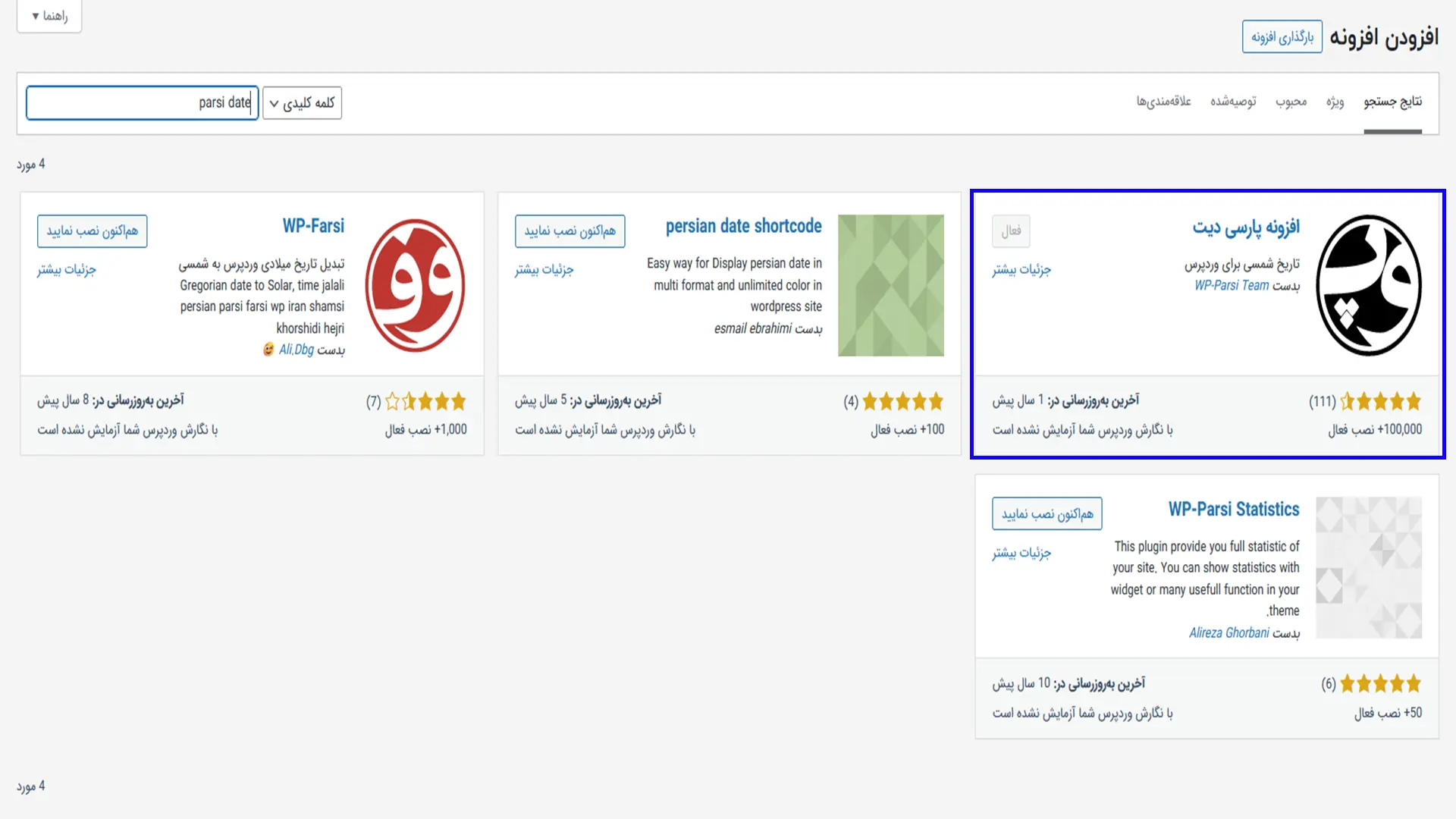
۱. نصب و فعالسازی افزونهی مناسب: اول وارد پیشخوان وردپرس شوید و سپس از قسمت افزونه ها روی افزودن کلیک کنید و سپس کلمه ی “parsi date” رو سرچ کنید و پس از نصب روی فعال نمایید کلیک کنید.

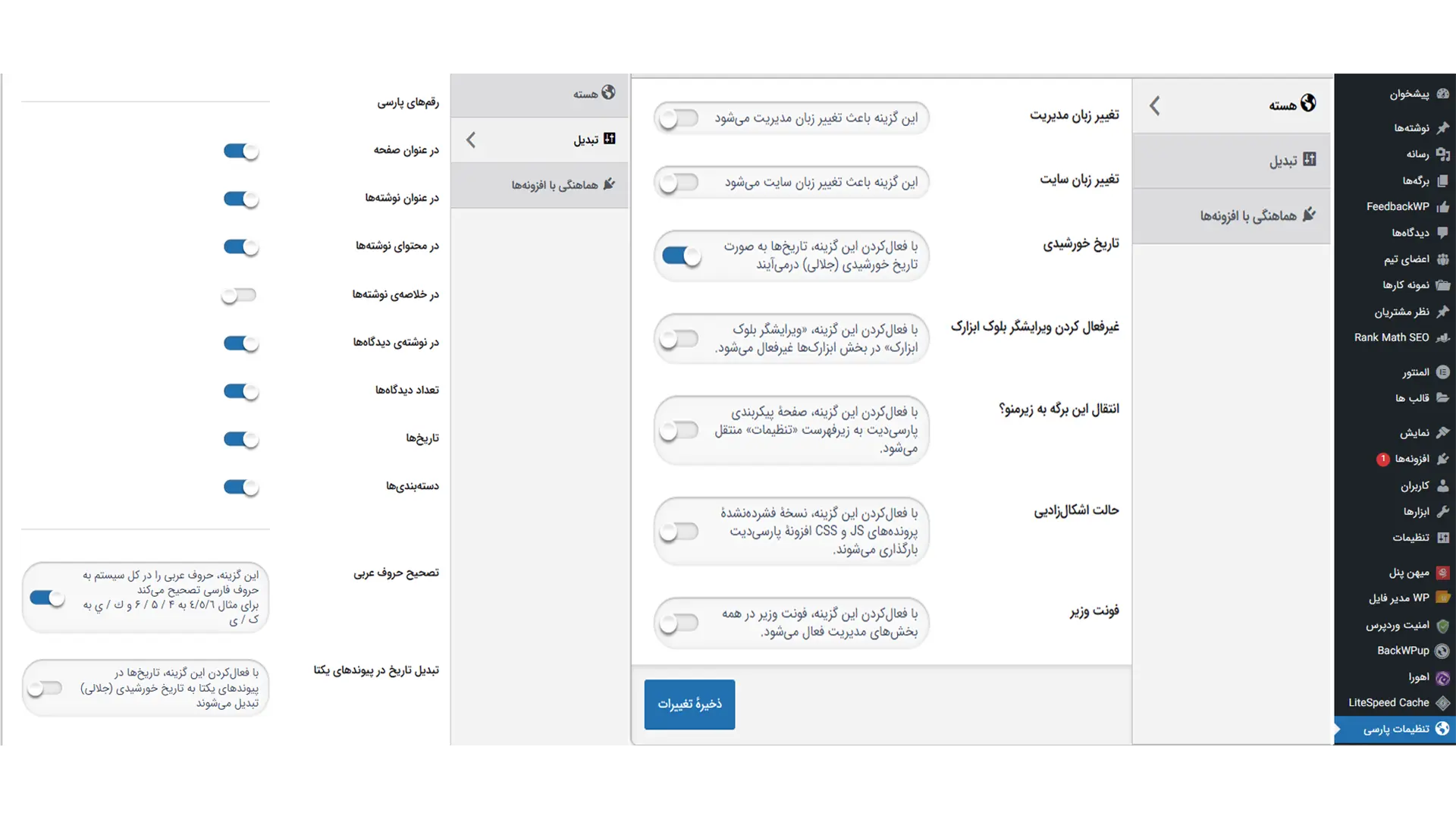
۲. تنظیمات افزونه: بعد از نصب افزونه، به بخش تنظیمات افزونه برید و هر گونه تنظیمات مرتبط با نمایش اعداد فارسی روی هر کجا از سایتتون رو انجام بدید. این ممکنه شامل اعداد قالب، محصولات، مقاله ها، پیشخوان وردپرس و… باشه.

۳. بررسی و آزمایش: بعد از تنظیمات، بهتره یه نگاهی به سایت بیندازید و از درستی نمایش اعداد فارسی مطمئن بشید. اگه هر مشکلی وجود داشت، میتونید از تنظیمات افزونه برای رفع مشکل استفاده کنید.
در صورتی که در سایتتون تداخلی به وجود آورد مورد زیر رو بررسی کنید.
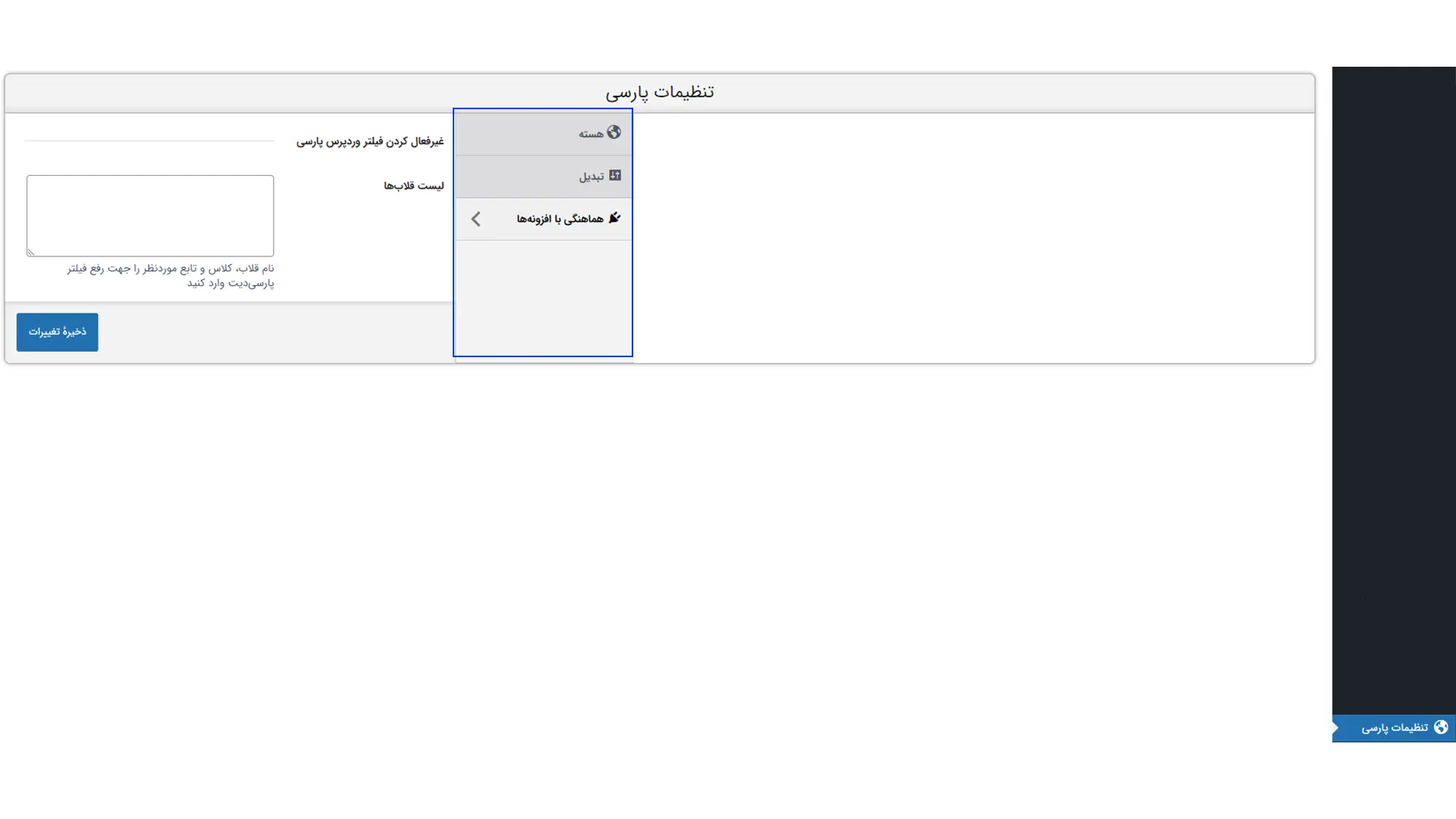
۴. بررسی بروز مشکل: اطمینان حاصل کنید که نسخهی وردپرس و قالب شما با افزونه اعداد فارسی سازگار هستند. ممکنه بعضی افزونهها یا قالبها با این تغییرات سازگار نباشند، بنابراین باید از این موضوع اطمینان حاصل کنید. البته که خود افزونه پارسی دیت بخشی داره به نام”هماهنگی افزونه” که میتونید هر قسمت از قالب یا افزونه های دیگه با این افزونه تداخل دارن رو به لیست اضافه کنید تا تغییرات افزونه پارسی دیت باهاشون تداخل نداشته باشه.

با انجام این مراحل ساده، میتونید اعداد فارسی رو به وردپرس اضافه کنید و تجربهی بهتری برای کاربرانتون فراهم کنید.
روش دوم: فارسی سازی به روش کدنویسی
اگه اهل کدنویسی باشی یا بخوای روش دستی رو امتحان کنی، این کار هم امکان پذیره. برای این کار، میتونی به فایلهای CSS قالب یا پوسته سایتت دسترسی پیدا کنی و یه سری تغییرات کوچک ایجاد کنی. یه روش خیلی ساده استفاده از فونتهایی مثل “IRANSans” هست که به طور خودکار اعداد رو فارسی نمایش میده. فقط کافیه فونت فارسی رو به قالبت اضافه کنی. به عنوان مثال، این قطعه کد میتونه به فایل CSS اضافه بشه تا اعداد فارسی نمایش داده بشن فقط باید یادت باشه که باید حتما فونت فارسی مدنظرت رو از قبل به پروژه اضافه کرده باشی اگه نکردی، آموزش اضافه کردن فونت فارسی به سایت:
body {
font-family: 'IRANSans', sans-serif;
direction: rtl;
unicode-bidi: bidi-override;
}
همچنین میتونی از کتابخونههای جاوا اسکریپت هم استفاده کنی که این کار رو برای اعداد انجام بدن.
در اینجا یک راهنمای مختصر برای اضافه کردن اعداد فارسی به وردپرس با استفاده از کدنویسی:
۱. ویرایش فایل “functions.php” قالب فعال:
– وارد داشبورد وردپرس شوید.
– به قسمت “نمایش” رفته و بر روی “ویرایشگر پرونده پوسته” کلیک کنید.
– از منوی سمت چپ، فایل `functions.php` قالب فعال را انتخاب کنید.
– در انتهای فایل، کد زیر را اضافه کنید:
add_filter( 'wp_using_pretty_permalinks', '__return_true' );
– تغییرات را ذخیره کرده و خروج کنید.
۲. ویرایش فایل “wp-config.php”:
– ابتدا وارد کنترل پنل هاستتون بشید و روی “File Manager” کلیک کنید، سپس روی فایل”wp-config.php” کلیک راست کنید و روی “Edit” کلیک کنید.
– فایل را با ویرایشگر متنی باز کنید و پس از خط `define(‘DB_COLLATE’, ”);` کد زیر را اضافه کنید:
define( 'WPLANG', 'fa_IR' );
-تغییرات را ذخیره کرده و فایل را ببندید.
با انجام این مراحل، اعداد و تقویم وردپرس برای زبان فارسی تنظیم میشود،کار با کد های سایت حساس هست بنابراین بهتره که با دقت و با اطلاعات کافی اقدام کنید.
نکات مهم برای جلوگیری از مشکلات بعد از فارسی سازی اعداد
بعد از اینکه اعداد سایتت رو فارسی کردی، حواست باشه که همه چیز درست کار کنه. یکی از مشکلاتی که ممکنه پیش بیاد، تداخل با قالبهای خاص یا افزونه های دیگه هست. مثلاً ممکنه بعد از فارسی کردن اعداد، قالب سایتت به هم بریزه یا بعضی از قسمت ها اعداد رو به درستی نشون نده. برای جلوگیری از این مشکلات، همیشه پیشنهاد میشه که قبل از اعمال هر تغییری، از سایتت نسخه پشتیبان بگیری. همچنین تست کردن سایتت در مرورگر های مختلف خیلی مهمه تا مطمئن بشی اعداد به درستی نمایش داده میشن.
کلام آخر
با اضافه کردن اعداد فارسی به وردپرس، میتونید تجربه بهتری برای کاربرانتون فراهم کنید و سایت خودتون رو برای بازدیدکنندگان فارسیزبان جذابتر کنید. سهولت انجام این کار توسط افزونهها یا از طریق تغییر کدهای وردپرس به شما این امکان رو میده که با کمی تلاش، اعداد رو به فارسی تغییر بدید و تجربه کاربری منحصر به فردی رو ارائه بدید. این تغییرات میتونه تأثیر بزرگی بر موفقیت و محبوبیت سایت شما داشته باشه. اگر سوالی داشتید تو قسکت نطرات بپرسید تا کارشناسان رایهام وب بهتون پاسخ بدن🫡
مقدار امتیاز: ۵ / ۵. تعداد نظر: ۲
اولین نفری باشید که به این پست امتیاز می دهید.

