- آموزش, آموزش طراحی سایت, آموزش وردپرس
- آخرین به روزرسانی۲۵ اسفند ۱۴۰۲
ساخت صفحات واکنشگرا-ریسپانسیو
سلام به همراهان عزیز رایهام وب، امروز با یک مقاله جدید در خدمت شما هستیم تا در مورد ساخت صفحات واکنشگرا در وردپرس صحبت کنیم. این آموزش به شما کمک میکند تا با استفاده از امکانات و قابلیتهای منحصر به فرد المنتور، سایتی واکنشگرا داشته باشید تا رو همه ی دستگاه های هوشمند فابلیت بهترین حالت نمایش را داشته باشد.

فهرست مطالب
در دنیای امروزی که دسترسی به انواع دستگاهها و اندازههای صفحه مختلف روز به روز در حال افزایش است، ساخت صفحات واکنشگرا بسیار حیاتی و مهم شده است. وبسایت شما نیاز دارد تا با تمام این تنوع مخاطبان هماهنگ شود تا تجربه کاربری بینظیری فراهم آورد. در این مقاله، بهترین روشها و ابزارهای مورد نیاز برای ساخت صفحات واکنشگرا در وردپرس را خواهیم دید. در ادامه با ما همراه باشید.
نصب و راه اندازی المنتور روی سایت
برای شروع، حتماً اطمینان حاصل کنید که افزونه المنتور در وردپرس شما نصب و فعال باشد. اگر هنوز نصب نکردهاید، میتوانید این مراحل را دنبال کنید:
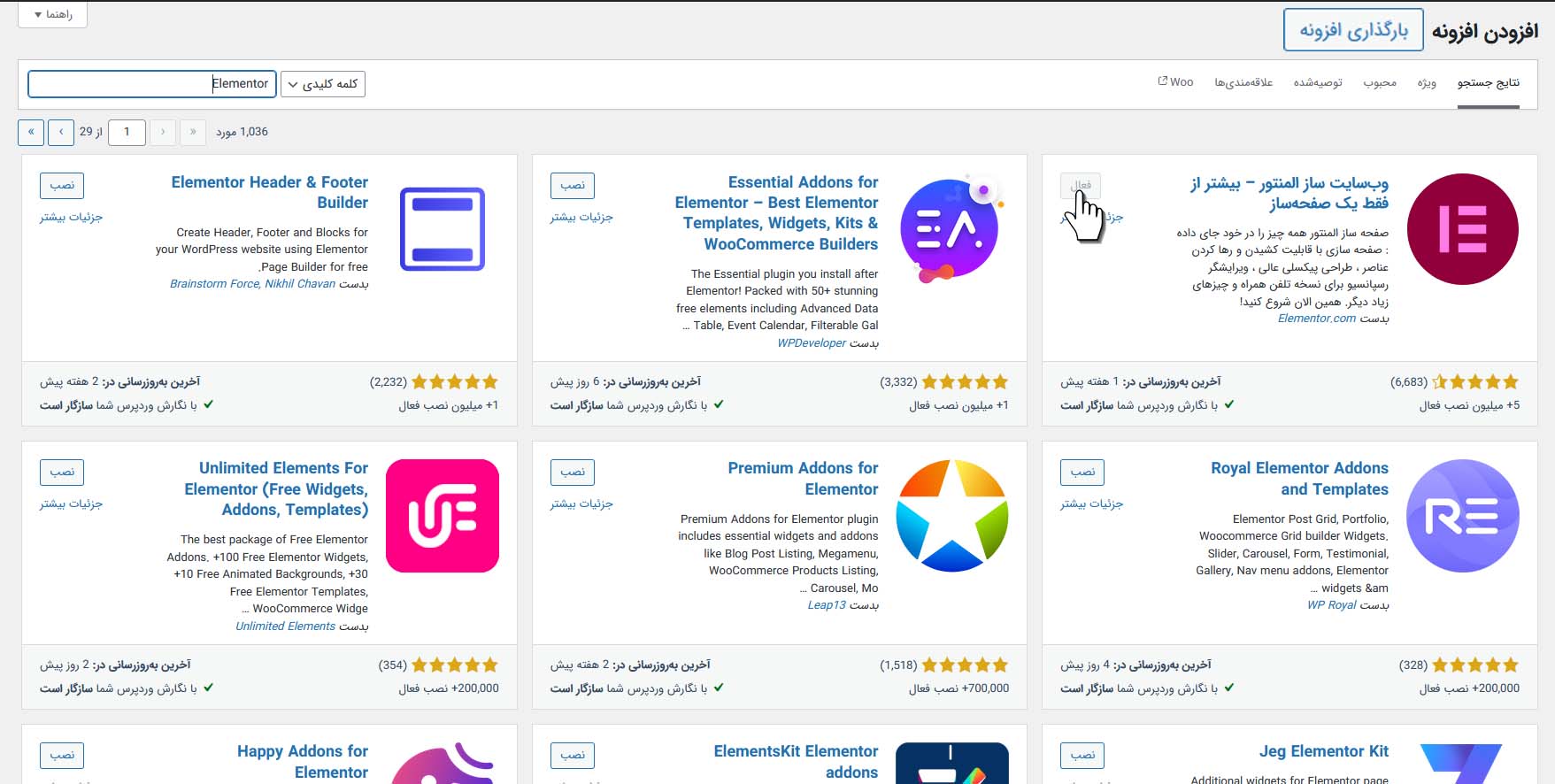
- وارد پیشخوان وردپرس شوید.
- در بخش “افزونهها”، بر روی “افزودن جدید” کلیک کنید.
- در قسمت جستجو، “Elementor” را تایپ کرده و افزونه را پیدا کنید.
- بر روی “نصب کن” کلیک کنید و سپس “فعالسازی” را انجام دهید.
حالا که المنتور نصب و فعال است، میتوانید از این افزونه برای ساخت صفحات واکنشگرا استفاده کنید. اگر با نصب افزونه های وردپرس به مشکل خوردید میتونید از لینک زیر به از نصب و راه اندازی افزونه وردپرس بهره مند شوید.

شروع ساخت صفحات واکنشگرا
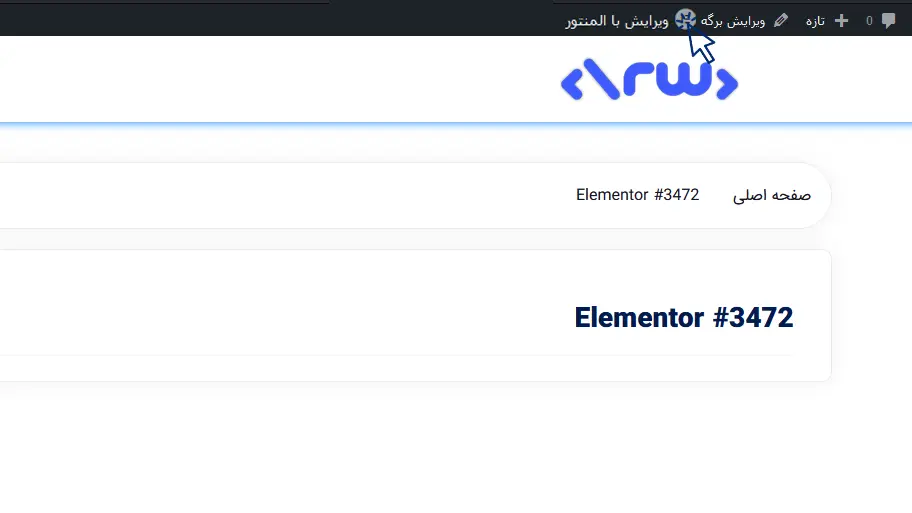
حالا که افزونه المنتور به درستی نصب و فعال شده، میتونیم کار خودمون رو شروع کنیم. در ابتدای کار وارد صفحه یا مقاله مد نظر شوید و از منوی بالا روی دکمه”ویرایش با المنتور” کلیک کنید.
انتخاب صفحه یا مقاله ای که قصد واکنشگرا کردن اون رو دارید
۱. وارد وبسایت خود شوید و به بخش مدیریت پنل وردپرس بروید.
۲. از منوی بالا، گزینه “نوشته ها” یا “برگه ها” و یا حتی”محصولات” را انتخاب کنید.
۳. صفحهای که میخواهید واکنشگرا کنید را انتخاب کرده یا یکی جدید بسازید.
۴. در قسمت ویرایش صفحه، گزینه “ویرایش با المنتور” را انتخاب کنید.
با انتخاب این گزینه، به یک محیط ویرایش تازه و فوقالعاده کارآمد واکنشگرا منتقل میشوید که باعث سهولت در ایجاد و ویرایش محتوا میشود.

انتخاب گزینه ی وانشگرا
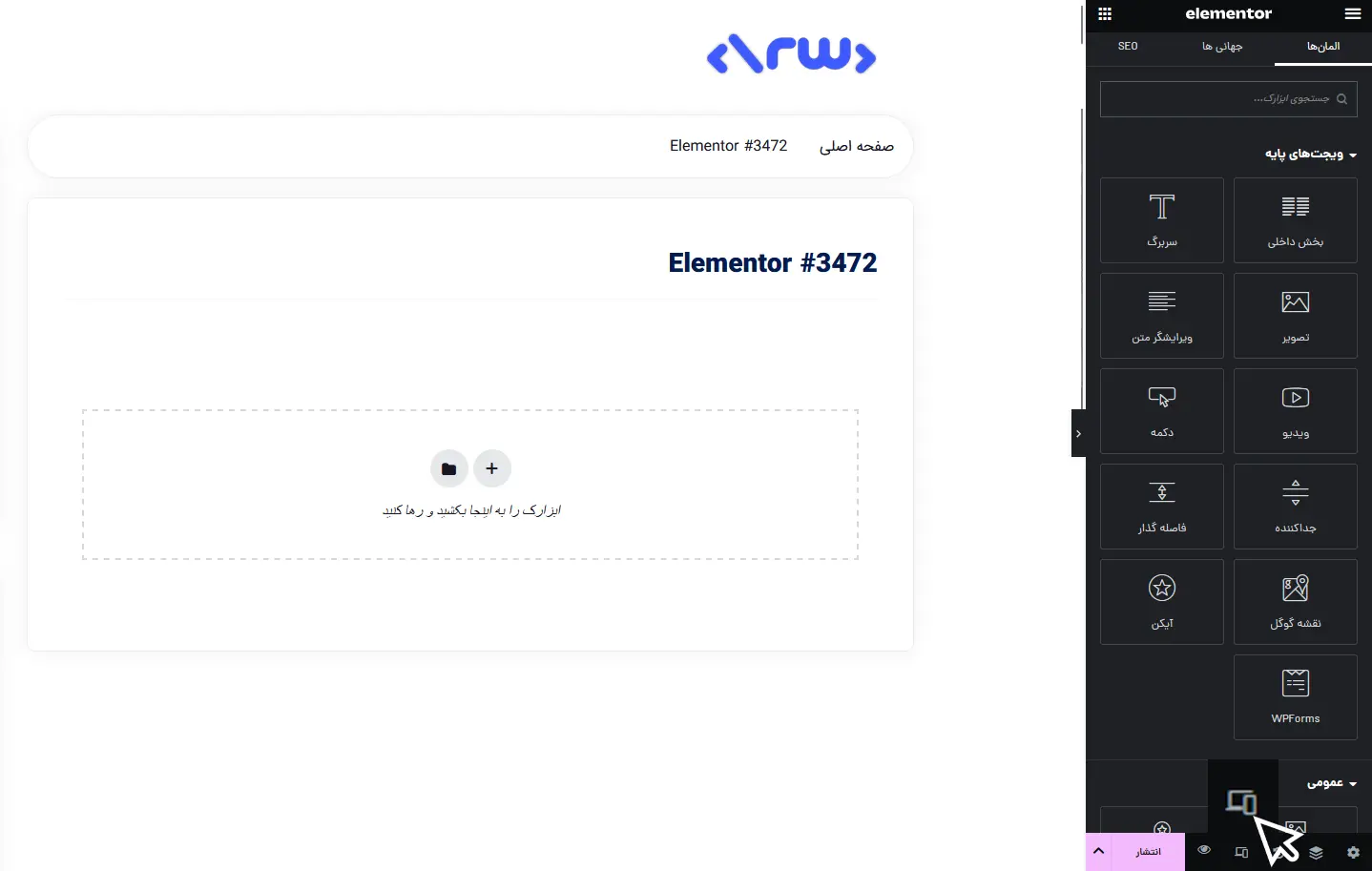
حالا که وارد محیط ویرایش المنتور شدهاید، دقت کنید که سمت راست ابزارها پایین منو، یک گزینه برای انتخاب حالت واکنشگرا (Responsive) وجود دارد. برای رفتن به حالت واکنشگرا، کافیست از منوی سمت راست، گزینه “حالت واکنشگرا” را انتخاب کنید.
با کلیک کردن روی این گزینه، میتوانید طراحی صفحه را بر اساس ابعاد و دستگاههای مختلف با استفاده از نوار ابزاری که بالای صفحه برای شما به نمایش در میاید، از جمله کامپیوترها، تبلتها و گوشیها، تنظیم کنید. این ویژگی به شما امکان میدهد تا محتوای خود را برای تمامی افراد با توجه به دستگاهی که از آن استفاده میکنند، بهینه کنید.


با کلیک روی هر کدام از آیکون های بالای صفحه اندازه صفحه به صورت خودکار به اندازه صفحه نمایش هر کدام از دستگاه ها در میاید.
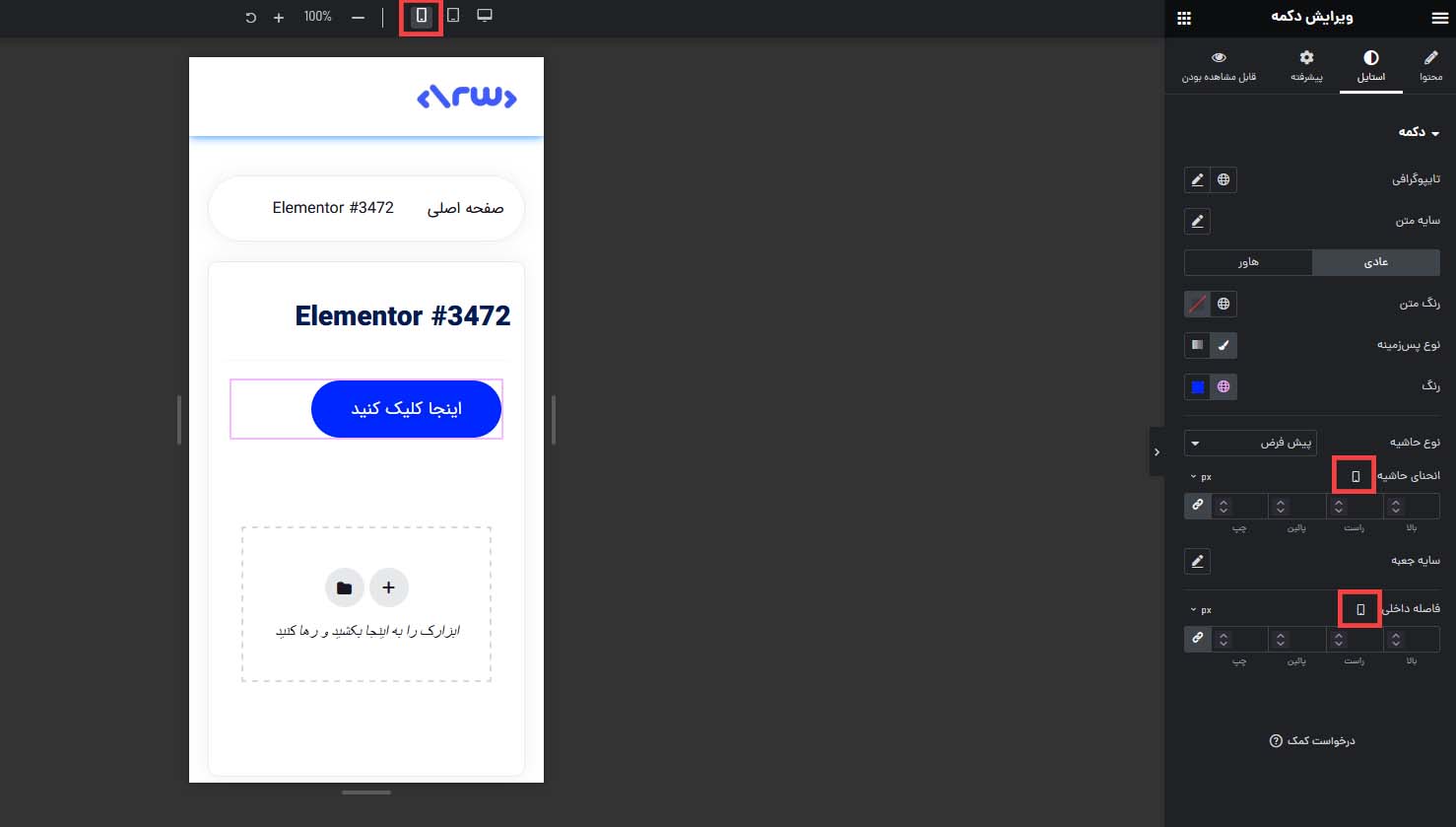
شروع استایل دهی
حالا شما با ویژگی که المنتور در اختیار شما قراره داده میتونید صفحات سایتو خود را به راحتی بر اساس اندازه های دیوایس های هوشمند و با اصول و قواعد بر اساس طراحی ui و ux استایل دهی کنید.
حالا اگر به منوی سمت راست برای هر کدام از گزینه ها نگاه کنید، میبینید که آیکون کوچکی در کنار تمام گزینه های المنتور قرار گرفته، و شما وقتی این آیکون هارو که مشاهده کردید با خیال راحت به کار خود ادامه دهید.
فقط یک نکته که باید ذکر شود این است در هر مرحله از تغییرات باید تمام ۳ حالت المنتور رو بررسی کنید که یک وقت طراحی دیگر دستگاه ها خراب نشوند. اگر هم که سر رشته ای از طراحی صفحات سایت خود ندارید میتونید با استفاده از دکمه ی زیر به آموزش طراحی صفحات با المنتور دسترسی داشته باشید.

حرف آخر
با استفاده از المنتور، شما به سادگی و با لذت میتوانید صفحات خود را واکنشگرا کنید و تجربه یکدست و شگفتانگیزی را برای کاربران خود ایجاد کنید. این ابزار قدرتمند با رابط کاربری آسان و امکانات فراوان، طراحی صفحات را به یک تجربهی لذتبخش و خلاق تبدیل میکند. حالا که مسلط به راهاندازی واکنشگرایی با المنتور شدهاید، هیچ مانعی برای طراحی صفحات شگفتانگیز بر روی هر دستگاهی وجود ندارد. شروع به طراحی واکنشگرا با المنتور کنید و تجربه جذاب طراحی را تجربه کنید.
امیدورایم که این آموزش براتون مفید بوده باشه، و اگر سوالی هم داشتید تو قسمت نظرات بپرسید تا تیم رایهام وب بهتون جواب بده🫡
مقدار امتیاز: ۰ / ۵. تعداد نظر: ۰
اولین نفری باشید که به این پست امتیاز می دهید.


2 نظر
مرسی که کامل توضیح دادیم فقط برای فهم بیشتر لطفا ویدیو رو زودتر اپلود کنید🙏🏻
ممنون از نظرت میلاد جان، بله به زودی ویدیو های آموزشی بارگذاری میشه.