- آموزش, آموزش سئو, آموزش طراحی سایت, آموزش وردپرس, ویدیویی
- آخرین به روزرسانی۱۶ اردیبهشت ۱۴۰۴
خروجی گرفتن تصاویر با فرمت webp برای سایت
سلام خدمت تمامی همراهان و کاربران وب سایت رایهام وب، امیدواریم حالتون عالی باشه. در این مقاله قصد داریم که راجب به یه موضوع مهم و کاربردی در سئو و سرعت سایتتون که برای گوگل هم بسیار مهم هست و باعث رتبه دهی به سایتتون میشه یعنی خروجی گرفتن تصاویر با فرمت webp برای سایت صحبت کنیم. پس در ادامه با ما همراه باشید.

فهرست مطالب
با استقرار فناوریهای جدید و پیشرفته، بهینهسازی سایتها برای بهبود سرعت بارگذاری و بهبود سئو از اهمیت بسیاری برخوردار است. یکی از روشهای مهم در این زمینه، استفاده از تصاویر با فرمت WebP است. فرمت WebP توسط گوگل توسعه داده شده و از فشردهسازی بیشتری نسبت به فرمتهای سنتی مانند JPEG و PNG برخوردار است. در این مقاله، به بررسی مزایا و روشهای استفاده از تصاویر WebP برای بهبود سرعت بارگذاری و بهینهسازی سایتها میپردازیم.
فرمت webP چیست؟
WebP یک فرمت تصویری است که توسط شرکت گوگل توسعه داده شده است. این فرمت از الگوریتمهای فشردهسازی تصویری پیشرفتهای استفاده میکند که میتواند اندازه فایلهای تصویری را به طور قابل توجهی کاهش دهد بدون افت زیادی در کیفیت تصویر. به عبارت دیگر، خروجی گرفتن تصاویر با فرمت WebP برای سایت در مقایسه با فرمتهای سنتی مانند JPEG و PNG، اندازه کمتری دارند و در نتیجه سرعت بارگذاری سایتها را افزایش میدهند.
چرا باید از تصاویر webP در سایت استفاده کنیم؟
استفاده از تصاویر با فرمت WebP در سایتها دارای مزایای بسیاری است. این مزایا عبارتند از:
کاهش حجم فایل: فرمت WebP از الگوریتمهای فشردهسازی پیشرفته استفاده میکند که باعث کاهش اندازه فایلهای تصویری میشود. این باعث افزایش سرعت بارگذاری صفحات وب و کاهش مصرف پهنای باند میشود.
حفظ کیفیت: با وجود کاهش حجم فایل، فرمت WebP هنوز میتواند کیفیت بالای تصاویر را حفظ کند. این به معنای ارائه تجربه بصری بهتر برای کاربران است.
بهبود سئو: استفاده از تصاویر با فرمت WebP میتواند به بهبود عملکرد سایت در موتورهای جستجو کمک کند. زیرا سرعت بارگذاری صفحات وب یکی از عوامل مهم در رتبهبندی سایتها در نتایج جستجو است.
پشتیبانی از مرورگرهای مختلف: تقریباً همهی مرورگرهای اصلی امروزی از فرمت WebP پشتیبانی میکنند، بنابراین استفاده از آن مشکلی برای کاربران ندارد.
به طور کلی، استفاده از تصاویر با فرمت WebP میتواند به بهبود عملکرد، کارایی و تجربه کاربری سایتها کمک کند.
ابزار های خروجی گرفتن تصاویر با فرمت webp برای سایت
شما برای تغییر فرمت تصاویر نیاز به یک ابزار دارید که روی سیستم خود از سایت های ایرانی مانند سافت۹۸ و دانلودها یا در صورت ممکن از سایت های اصلی این نرم افزار هارو دانلود و نصب کنید تا بتوانید عملیات مورد نظر رو روی تصاویر انجام بدید ابزارهای مختلفی برای تغییر فرمت تصاویر وجود دارند. برخی از معروفترین آنها عبارتند از:
Adobe Photoshop: این نرمافزار قدرتمند برای ویرایش تصاویر و ایجاد گرافیک است که امکان تبدیل فرمت تصاویر به WebP را فراهم میکند. با استفاده از ابزارهای مختلف آن، میتوانید تصاویر را به WebP تبدیل کرده و کیفیت و مشخصات فایل را تنظیم کنید.
GIMP (GNU Image Manipulation Program): این نرمافزار رایگان و متنباز نیز مانند Photoshop قابلیت تغییر فرمت تصاویر به WebP را دارد. از طریق پلاگینها و ابزارهای مختلف در این نرمافزار، میتوانید تصاویر را به WebP تبدیل کرده و آنها را ویرایش کنید.
ImageMagick: این یک کتابخانه نرمافزاری است که قابلیت تبدیل تصاویر به WebP را فراهم میکند. میتوانید از طریق خط فرمان یا رابط کاربری گرافیکی (مانند MagickWand برای PHP) از این ابزار برای تغییر فرمت تصاویر استفاده کنید.
فتوشاپ آنلاین: ابزارهای آنلاینی همچون فتوشاپ آنلاین (Photoshop Online) نیز وجود دارند که به کاربران امکان میدهند تصاویر خود را بارگذاری کرده و به فرمت WebP تبدیل کنند، بدون نیاز به نصب نرمافزار.
سایت های تغییر فرمت: اگر به هر دلیلی نتوانستید با استفاده از نرم افزار های نام برده شده عملیات تغییر فرمت عکس رو انجام بدید میتوانید با سرچ کردن کلمه”convetr to webP” با استفاده از سایت های گوگل این کار رو انجام بدید.
این ابزارها همگی ابزارهای قدرتمندی هستند که به کاربران امکان تبدیل تصاویر به فرمت WebP را میدهند و از طریق آنها میتوانید فایلهای تصویری خود را بهینه کنید و از مزایای این فرمت بهرهمند شوید اما بهترین ابزار نرم افزار فوتوشاپ است که بهترین ابزار هارو در اختیار شما قرار میدهد.

خروجی گرفتن تصاویر با فرمت webP برای سایت در فوتوشاپ(Photoshop)
برای خروجی گرفتن از تصاویر به صورت webP لطفا گام های زیر را انجام دهید.
۱. ابتدا تصویر مورد نظر را در Photoshop باز کنید.
۲. تغییرات مورد نیاز خود را روی تصاویر پیاده سازی کنید.
در صورتی تایپ webP رو در نرم افزار مشاهده نکردید، یعنی شما نیاز هست که به نرم افزار خود این قابلیت webP رو اضافه کنید. پس آموزش پایین رو دنبال کنید.

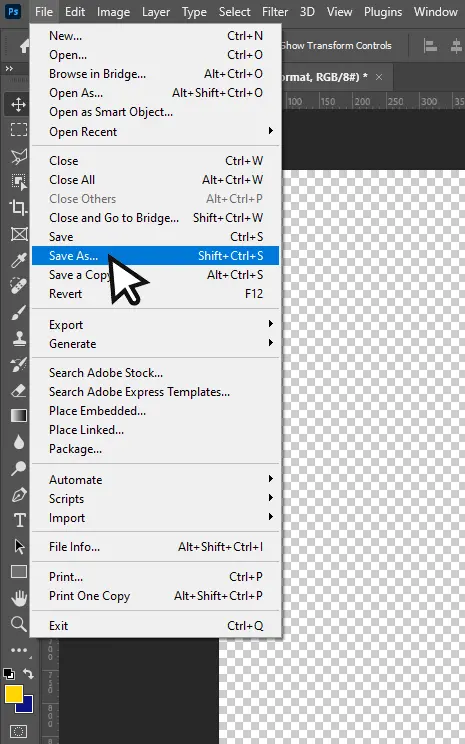
۳. سپس از منوی “File”، بر روی “Save As” و سپس مسیر ذخیره سازی تصویر را انتخاب کنید.

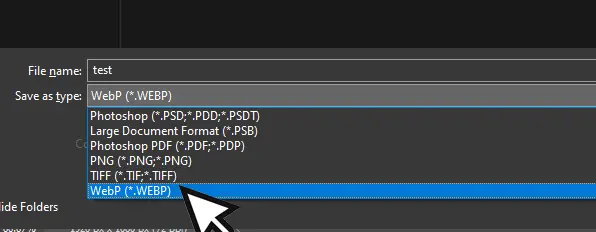
۴. در پنجره باز شده، فرمت مورد نظر را به webp تغییر دهید.

۵. در نهایت، بر روی دکمه “Save” کلیک کنید تا تصویر به فرمت webp ذخیره شود.

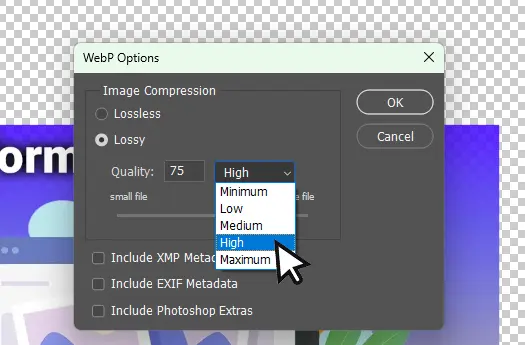
۶. تنظیمات مربوط به webp را بررسی کنید و تنظیمات را با توجه به نیازهای خود تغییر دهید. و روی ok کلیک کنید.
نصب پلاگین و اضافه کردن ذخیره سازی تصاویر با فرمت webp برای سایت
یرای اضافه کردن این قابلیت نیاز هست که شما روی نرم افزار photoshop خود پلاگین مربوطه رو نصب کنید. گام به گام با آموزش زیر جلو بروید.
۱. در ابتدا، پلاگین مورد نیاز را از یک منبع معتبر دانلود کنید. معمولاً پلاگینهای WebP برای Photoshop به صورت فایل فشرده ZIP در دسترس هستند. که فایل مورد نیاز برای ویندوز ۶۴و۳۲ بیت رو قرار دادیم.
۲. پس از دانلود، فایل ZIP را از حالت فشرده خارج کنید. ممکن است درون پوشه ZIP یک فایل نصب با پسوند “.plugin” یا “.jsx” وجود داشته باشد.
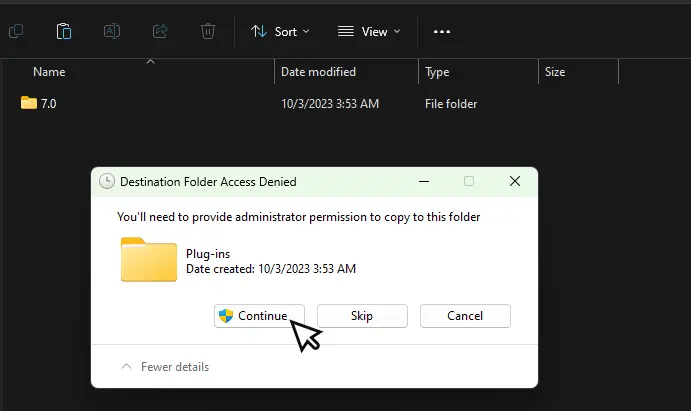
۳. سپس، فایل نصب را به محل نصب Photoshop کپی کنید. برای این کار، به مسیری مانند “C:\Program Files\Adobe\Adobe Photoshop\Plug-ins” بروید و فایل را درون پوشه “Plug-ins” کپی کنید.
۴. حالا Adobe Photoshop را باز کنید. اگر پلاگین به درستی نصب شده باشد، شما میتوانید با توجه به آموزش بالا تصاویر رو به صورت webP ذخیره کنید.
۵. در صورتی که پلاگین به درستی کار نمیکند، مطمئن شوید که فایل نصب به درستی در محل مناسب کپی شده باشد و همچنین نسخه Photoshop شما با پشتیبانی از پلاگینهای WebP سازگار است.
با انجام این مراحل، شما میتوانید پلاگین مورد نظر را به Photoshop خود اضافه کنید و از فرمت WebP برای ذخیره تصاویر استفاده کنید.


خروجی گرفتن تصاویر webP به jpg یا png
بعضی مواقع ما عکسی رو از گوگل دانلود میکنیم و متوجه میشیم که پسوند و فرمت عکس webP هستش و ما نیاز به عکس با فرمت jpg یا png داریم. حالا چطور میتونیم این تصاویر رو به پسوند مورد نیاز تبدیل کنیم؟ به دو روش:
۱. یک با استفاده از سایت هایی که به طور خودکار این کار رو انجام میدهند.
۲. و روش دوم به صورت دستی و با استفاده از نرم افزار photshop.
روش اول که خیلی راحت کلمه “convert to jpg/png” و با سایت هایی میبنید در نتایج میتونید تصویر مورد نظر رو آپلود کنیم و عملیات تغییر روی تصویر شما انجام بشه و شما به راحتی تصویر تغییر یافته رو دانلود کنید.
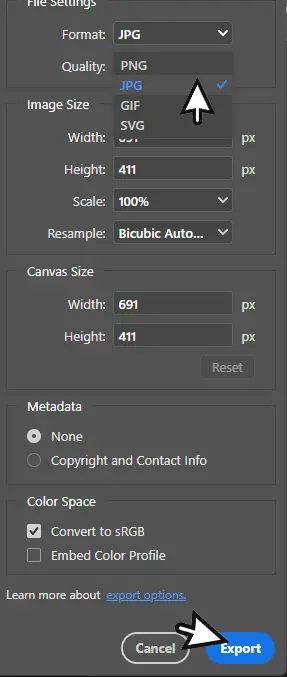
اما روش دوم، با استفاده از photoshop، مثل روش بالا تصویر webP رو با photoshop باز میکنید و از منوی بالا روی گزینه File کلیک میکنید روی Export As کلیک میکنید. فرمت مورد نظر رو انتخاب میکنید و روی Save کلیک میکند. و تمام به همین راحتی شما فرمت تصویر رو تغییر دادید.

کلام آخر
خب این بود یک آموزش کاربردی برای بهینه سازی تصاویر برای موتور های جستجو مانند گوگل که این مورد بسیار لازم هست برای رشد سایت. اگر سوالی داشتید یا به کمک و راهنمایی نیاز داشتید حتما در قسمت نطرات مشکلتون رو مطرح کنید تا کارشناسان رایهام وب به شما کمک کنند. و شمایی که تا اینجای مقاله با ما همراه بودید یعنی دوست دارید سایتتون رشد زیادی داشته باشه که از این ریز کاری ها هم نمیگذرید پس این مقالات هم برای شما بسیار کاربردی هست😉
مقدار امتیاز: ۵ / ۵. تعداد نظر: ۲
اولین نفری باشید که به این پست امتیاز می دهید.


11 نظر
ممنون از توضیح کاملتون
بسیار عالی و تکمیل بود❤️
ممنون از نظر شما🙏🏻
درود بر شما خیلی خوب بود
ممنون از نظرتون علی جان
عالی بود واقعا کامل کامل😍
ممنون از نظرت خانم امینی
عالی و کامل بود مرسیی🌹
ممنون از نظرت علی جان
عالی بود🙏🏻
سلامت باشید امیر جان🫡