- آموزش, آموزش طراحی سایت, آموزش وردپرس
- آخرین به روزرسانی۱۱ شهریور ۱۴۰۳
اضافه کردن فونت فارسی به سایت
سلام خدمت تمامی همراهان و کاربران وب سایت رایهام وب، امیدواریم حالتون عالی باشه. امروز میخوایم راجب به اضافه کردن فونت فارسی به سایت صحبت کنیم. و شمایی که الان این مقاله رو میخونید احتمالا فونت دلخواهتون رو خریداری یا پیدا کردید و آماده هستید که به سایت وردپرسیتون اضافه کنید. پس بیاید در ادامه با هم یاد بگیریم.

فهرست مطالب
وردپرس یه سیستم مدیریت محتواست که خیلیها در سرارسر جهان ازش استفاده میکنن. اما گاهی اوقات وقتی میخوایم سایت رو فارسی کنیم، به چالشهایی برمیخوریم، یکی از مهمترینشون اینه که فونت پیشفرض وردپرس برای زبان فارسی مناسب نیست.
وقتی فونت فارسی خوب داشته باشیم، نه تنها ظاهر سایت جذابتر میشه، بلکه خوانایی متنها هم بهتر میشه و بازدیدکنندهها راحتتر میتونن با مطالب ارتباط برقرار کنن. به همین دلیل، اضافه کردن فونت فارسی به وردپرس میتونه یه کار خیلی مهم باشه.
فونت چیست؟ چند نوع فونت داریم؟
فونت، به مجموعهای از حروف، اعداد و علائم نوشتاری گفته میشود که دارای طراحی و سبک خاصی هستند. هر فونت یک شکل ظاهری خاص برای حروف و اعداد ایجاد میکند که میتواند بر اساس ویژگیهای گرافیکی مختلف مثل ضخامت، ارتفاع، انحنا، و سبکهای دیگر تنظیم شود.
فونتها به دو نوع اصلی تقسیم میشوند:
۱. فونتهای متن: اینها فونتهایی هستند که برای نوشتن متنهای طولانی مثل مقالات و کتابها استفاده میشوند. خوانایی در این فونتها اهمیت زیادی دارد.
۲. فونتهای نمایشی: این فونتها بیشتر برای عنوانها و نوشتههای کوتاه استفاده میشوند. طراحیهای متنوع و خلاقانه دارند و معمولاً برای جلب توجه استفاده میشوند.
هر فونت همچنین شامل وزنهای مختلفی از قبیل معمولی، ضخیم، نازک و … میشود که به طراحان امکان میدهد تا در طراحی سایتها و نوشتههای خود انعطاف بیشتری داشته باشند.

چرا باید فونت فارسی به وردپرس اضافه کنیم؟
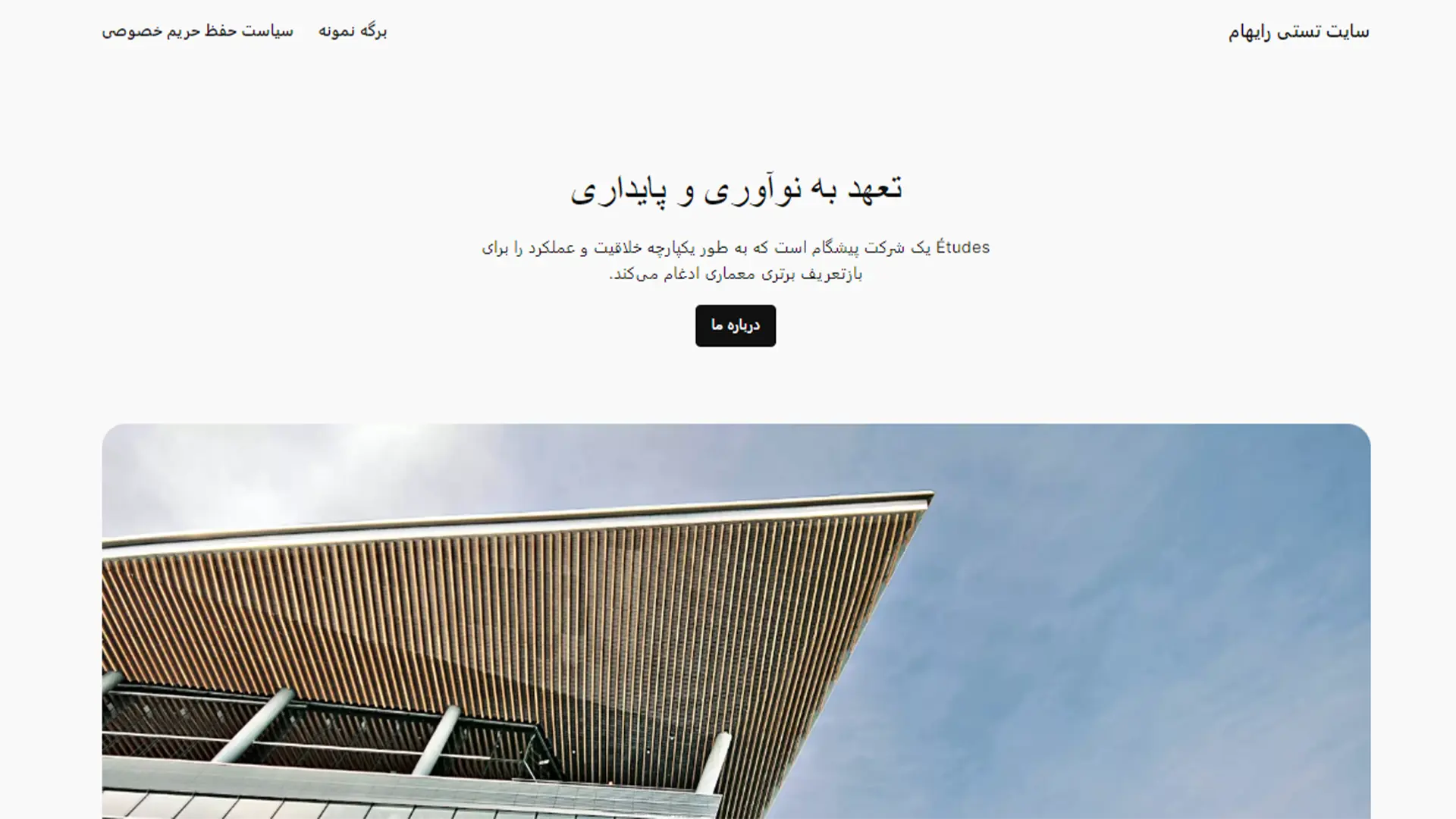
خیلی از سایتها ممکنه از فونتهای پیشفرض وردپرس استفاده کنن که اکثراً برای زبان انگلیسی بهینه شده. این فونتها ممکنه برای نمایش حروف فارسی خیلی مناسب نباشن و زیبایی و خوانایی سایت رو تحت تأثیر قرار بدن. اضافه کردن فونت فارسی به سایت، نهتنها سایتت رو زیباتر میکنه، بلکه تجربه کاربری بهتری هم برای بازدیدکنندهها ایجاد میکنه. وقتی فونتهای مناسب و خوانا استفاده میکنی، کاربر راحتتر میتونه با سایتت ارتباط برقرار کنه.

روشهای مختلف اضافه کردن فونت فارسی به سایت
خب، حالا که متوجه شدی چرا اضافه کردن فونت فارسی مهمه، بیایم روشهای مختلف این کار رو بررسی کنیم. به طور کلی، دو راه اصلی برای اضافه کردن فونت فارسی به وردپرس وجود داره:
۱. روش اول: اضافه کردن فونت به صورت لوکال و کدنویسی دستی و استفاده از CSS
۲. روش دوم: استفاده از افزونه های فارسی ساز وردپرس
هر کدوم از این روشها مزایا و معایب خودشون رو دارن و بسته به نیازت میتونی یکی از اونها رو انتخاب کنی.
روش اول: اضافه کردن فونت فارسی به سایت به صورت لوکال
حالا که متوجه شدین که فونت چی هست بریم سراغ اصل مطلب یعنی اضافه کردن فونت فارسی به وردپرس. این کار خیلی پیچیده نیست، فقط چند مرحله داره که باید انجام بدیم.
۱. قدم اول: دانلود فونت فارسی دلخواه
اول از همه باید یه فونت فارسی خوب و مناسب برای سایتتون پیدا کنید. میتونید از سایتهایی که فونتهای فارسی رایگان و یا تجاری ارائه میدن، فونت مورد نظرتون رو دانلود کنید.
۲. قدم دوم: آپلود فونت به وردپرس
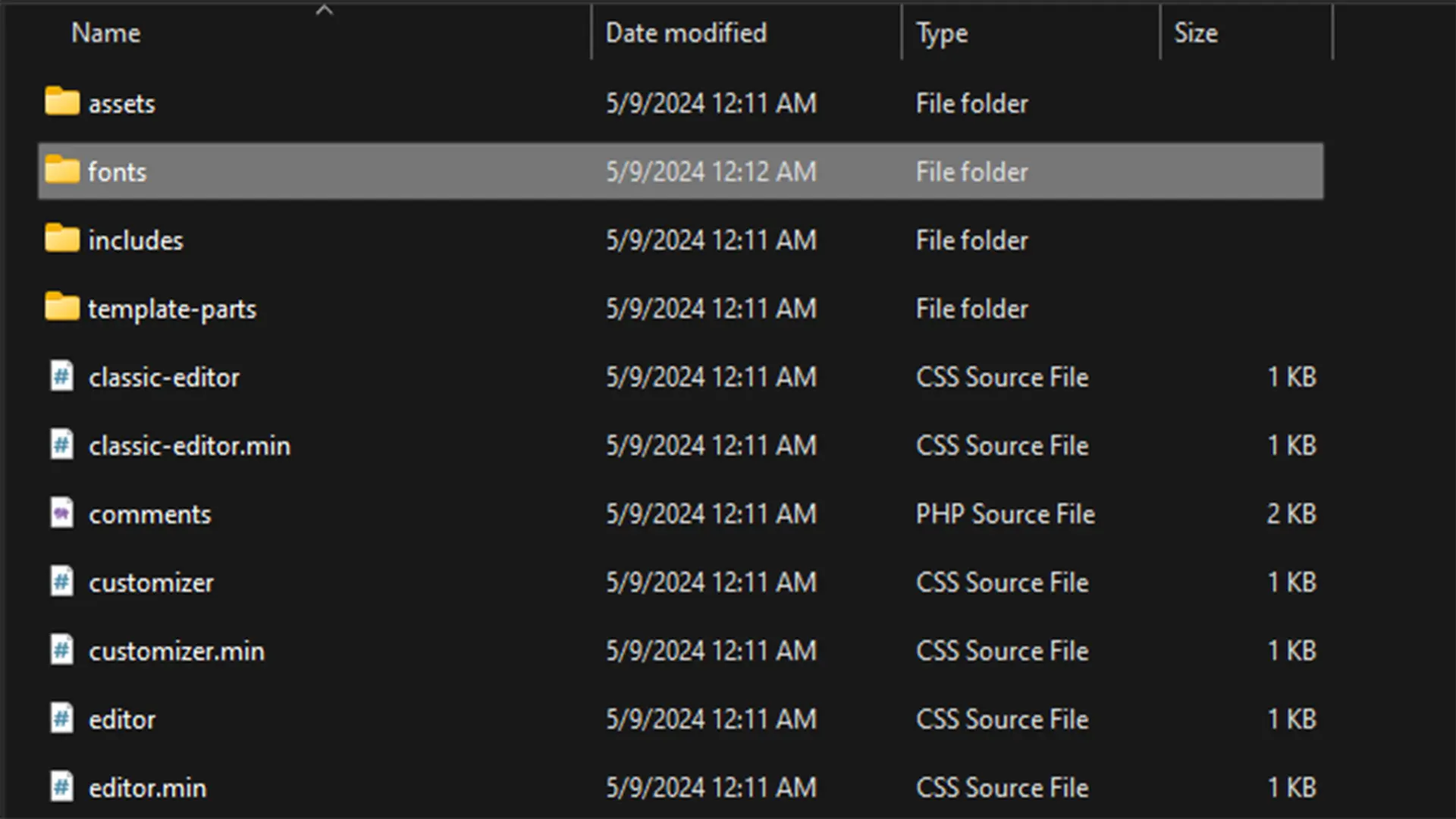
حالا باید فونتهایی که دانلود کردید رو به وردپرس اضافه کنید. برای این کار، میتونید فایلهای فونت رو توی فولدر `wp-content/themes/your-theme/fonts` کپی کنید. (در صورتی که این فولدر توی فایل های قالبتون وجود نداشت به صورت دستی فولدری به نام fonts بسازید).

۳.قدم سوم: پیدا کردن فایل rtl.css
خب فایل بعدی که بهش نیاز داریم فایل rtl.css هست که باید وارد پنل مدیریت هاستتون بشید و به قسمت File Manager > Public_html بشید. از طریق این فایل فونت های مورد نیازمون رو به وردپرس بشناسونیم. در صورتی که همچین فایلی رو بین فایل های وردپرستون دیدید روش کلیک راست کنید و روی گزینه ی Edit کلیک کنید. ولی اگر همچین فایلی رو نداشتید با کلیک بر روی نوار ابزار بالای صفحه روی New کلیک کنید و نام فایل رو برابر با rtl.css بزارید و روی Save کلیک کنید. حالا شما فایلی با نام rtl.css دارید، روی این فایل کلیک راست کنید و روی Edit کلیک کنید.
۴. قدم چهارم: ویرایش فایل rtl.css
حالا وقتشه که فایلهای CSS سایت رو ویرایش کنید. وارد فولدر قالب بشید و فایل `rtl.css` یا فایلهای CSS مربوط به قالب رو پیدا کنید.
۵. قدم پنجم: تعریف فونت جدید در rtl.css
باید فونتهایی که آپلود کردید رو در فایل CSS تعریف کنید. این کار رو با استفاده از کدهای زیر انجام بدید:
@font-face {
font-family: 'نام فونت شما';
src: url('مسیر فایل فونت') format('نوع فرمت فونت');
font-weight: normal;
font-style: normal;
}
به جای `’نام فونت شما’` و `’مسیر فایل فونت’` باید اطلاعات مربوط به فونتهای خودتون رو وارد کنید. `format` هم نوع فرمت فونت مثل `woff`، `ttf` و … هست.
۵.قدم پنجم: استفاده از فونت جدید در استایل ها
حالا که فونتها رو تعریف کردید، وقتشه ازشون استفاده کنید، مثلاً برای اعمال فونت به کل بدن سایت، میتونید از کد زیر استفاده کنید:
برای اینکه مطمئن بشی فونتهای فارسی توی همه دستگاهها و مرورگرها به درستی نمایش داده میشن، وقتی داری فرمت های فونت رو روی سایتت به صورت لوکال آپلود میکنی بهتره از فرمتهای مختلف فونت مثل WOFF، TTF و EOT استفاده کنی. این کار باعث میشه هر مرورگری که از سایتت بازدید میکنه، بهترین نسخه از فونت رو ببینه.
body {
font-family: 'نام فونت شما', sans-serif;
}
۶.قدم آخر: تست و بررسی سایت
بعد از انجام تغییرات، حتماً سایت رو چک کنید تا ببینید فونت به درستی اعمال شده یا نه. گاهی اوقات ممکنه نیاز به کمی تغییر و تنظیمات داشته باشید تا نتیجه دلخواه رو بگیرید.
و تمام! به همین راحتی شما فونت فارسی دلخواهتون رو به وردپرس از طریق روش اول اضافه کردید. امیدوارم این مراحل کمکتون کرده باشه تا سایتتون رو جذابتر و خواناتر کنید.
روش دوم: اضافه کردن فونت فارسی با استفاده از افزونه
اگه دنبال راه ساده تری هستی و نمیخوای وارد دنیای کدنویسی بشی، استفاده از افزونهها بهترین انتخابه. افزونههای مختلفی وجود دارن که به راحتی میتونن فونت فارسی رو به سایتت اضافه کنن. یکی از افزونههای معروف و محبوب برای این کار، افزونه “پارسی دیت-parsi date” هست.
چطور با پارسی دیت کار کنیم؟
- اول از همه، افزونه رو نصب و فعال کن. آموزش نصب و راه اندازی افزونه های وردپرسی
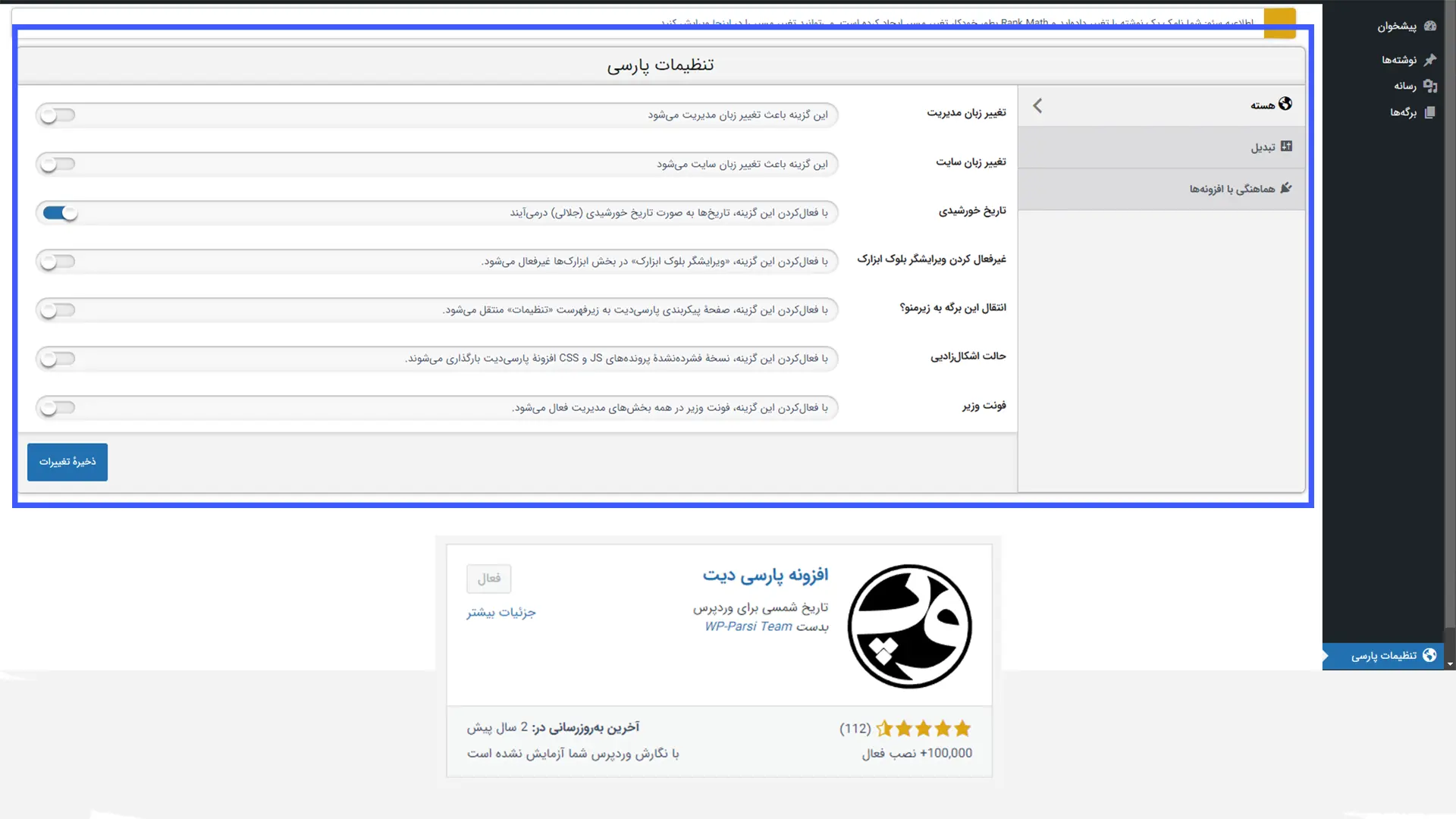
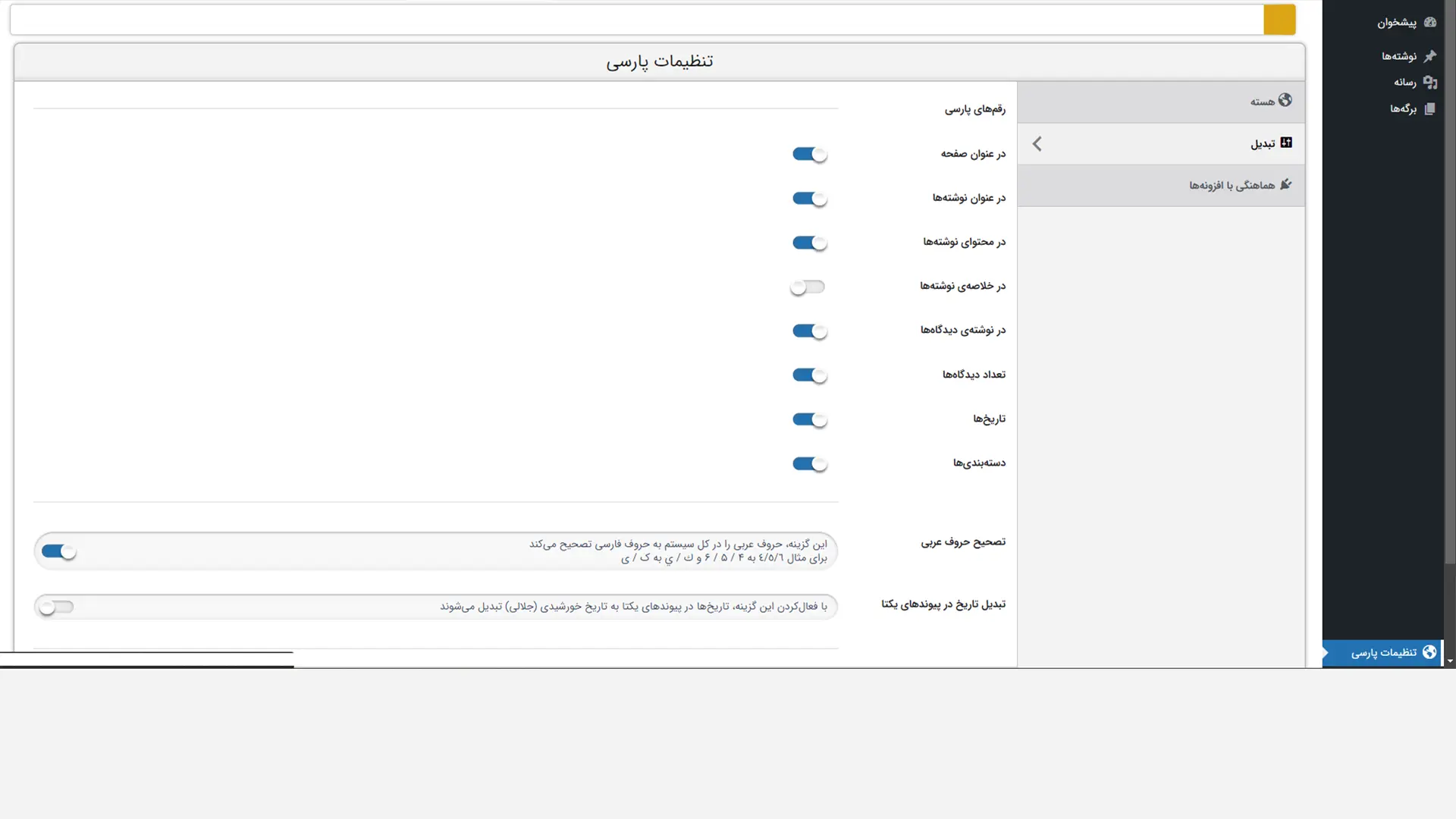
- بعد از فعالسازی، به بخش تنظیمات افزونه برو.
- و جا هایی که نیاز داری فونتش تغییر کنه مثل صفحه مدیریت رو انتخاب کن.
این افزونه بهت این امکان رو میده که فونت فارسی وزیر رو بدون دردسر به سایت اضافه کنی و تاریخ سایتت رو هم به تاریخ خورشیدی تبدیل میکنه.


تو انتخاب فونت به چی دقت کنیم؟ ۱. خوانایی: فونت باید به راحتی خوانده بشه. ۲. ظاهر: فونت باید با استایل و طراحی کلی سایت هماهنگ باشه. ۳. سرعت بارگذاری: بعضی فونتها ممکنه حجم زیادی داشته باشن و سرعت سایتت رو کم کنن.
نکات کلیدی برای بهینه سازی فونت های سایت
۱. استفاده از فرمتهای بهینه مثل WOFF یا WOFF2، چون این فرمتها حجم کمتری دارن و سریعتر بارگذاری میشن.
۲. فونتها رو فقط برای اون بخشهایی که نیاز دارن، بارگذاری کن، مثلاً اگه یه فونت خاص رو فقط توی هدر استفاده میکنی، لزومی نداره که برای کل سایت بارگذاری بشه.
۳. استفاده از CDN: میتونی فونتها رو از طریق یه CDN بارگذاری کنی که سرعت بارگذاری رو افزایش میده، ولی این موضوع پیشنهاد نمیشه.
چند تا از مشکلات رایج بارگذاری فونت ها و راهحل ها
۱. عدم نمایش صحیح فونت: ممکنه دلیلش کش مرورگر باشه. مرورگر رو رفرش کن و کش رو پاک کن.
۲. ناسازگاری با مرورگرهای قدیمی: از فونتهایی استفاده کن که با همه مرورگرها سازگار باشن.
۳. عدم بارگذاری فونتها: مطمئن شو که مسیر فونتها در کد CSS درست تعریف شده.
چگونه فونتهای فارسی را در تمام دستگاهها و مرورگرها سازگار کنیم؟
برای اینکه مطمئن بشی فونتهای فارسی توی همه دستگاهها و مرورگرها به درستی نمایش داده میشن، وقتی داری فرمت های فونت رو روی سایتت به صورت لوکال آپلود میکنی بهتره از فرمتهای مختلف فونت مثل WOFF، TTF و EOT استفاده کنی. این کار باعث میشه هر مرورگری که از سایتت بازدید میکنه، بهترین نسخه از فونت رو ببینه.
کلام آخر
در نهایت، اضافه کردن فونت فارسی به وردپرس میتواند ظاهر و خوانایی سایت شما رو بهبود ببخشه و تجربه بهتری رو برای کاربران ایجاد کنه. انتخاب یک فونت خوب و مناسب میتونه به سایتتون ظاهری حرفهای و جذاب بده. امیدواریم مراحل توضیح داده شده کمکتون کرده باشه تا بتونید فونت فارسی دلخواهتون رو به سایت اضافه کنید.
اگر هنوز سوالی دارید یا مشکلی پیش اومد، تو قسمت نظرات مطرح کنید تا کارشناسان رایهام وب بهتون پاسخ بدن.
رایهام وب همیشه در خدمت شماست😉
مقدار امتیاز: ۵ / ۵. تعداد نظر: ۱
اولین نفری باشید که به این پست امتیاز می دهید.


2 نظر
عالی بود
ممنون از نظرت آرمین جان