- آموزش, آموزش سئو, آموزش طراحی سایت, آموزش مدیریت سایت, افزونه وردپرس
- آخرین به روزرسانی۱۶ شهریور ۱۴۰۳
آموزش بهینه سازی تصاویر برای سایت
سلام خدمت تمامی همراهان و کاربران وب سایت رایهام وب، امیدواریم حالتون عالی باشه. در این مقاله قصد داریم که راجب بهینه سازی تصاویر برای سایت صحبت کنیم و نکاتی رو بیان کنیم که صدرصد برای رتبه گیری در گوگل به کارمون میاد. پس در ادامه با ما همراه باشید.

چرا بهینهسازی تصاویر برای سایت مهم است؟
اول از همه، بهینهسازی تصاویر یه قدم خیلی مهم توی طراحی سایت به حساب میاد. تصاویر بزرگ و حجیم باعث میشن سایت خیلی دیر بارگذاری بشه، و همین میتونه کاربر رو اذیت کنه و باعث بشه که سایت رو ترک کنه. وقتی تصاویر بهینه سازی شده باشن، سرعت بارگذاری سایت بیشتر میشه و این موضوع هم روی تجربه کاربری (UX) و هم روی سئو سایت تاثیر مستقیم داره. سئو چیست؟
نکته: سایتهای کند باعث کاهش رتبه در گوگل میشن و بهینهسازی تصاویر یکی از بهترین راه ها برای افزایش سرعت سایت و حفظ کاربران هست.
بهترین فرمتهای تصاویر برای سایت
خب، فرمتهایی که برای تصاویر سایت استفاده میشن تاثیر زیادی توی حجم و کیفیت اون ها دارن. چند فرمت رایج رو باهم بررسی میکنیم:
۱. فرمت تصویر JPEG: بهترین فرمت برای تصاویر رنگی با جزئیات زیاد مثل عکسها. با فشردهسازی خوب، میتونی تصاویر بزرگ رو به سایزهای کوچیک تبدیل کنی بدون اینکه خیلی کیفیتش افت کنه.
۲. فرمت تصویر PNG: این فرمت برای تصاویر با جزئیات کمتر و پسزمینه شفاف استفاده میشه. برای لوگوها یا تصاویر گرافیکی مناسبه، ولی حجمش نسبت به JPEG بیشتره.
۳. فرمت تصویر WebP: جدیدترین فرمت که هم کیفیت بالا داره و هم حجم کمی اشغال میکنه. گوگل این فرمت رو پیشنهاد میده و بهینهسازی خوبی برای تصاویر انجام میده.

استفاده از فرمتهای جدید مانند WebP
همینطور که در بالا گفتیم، WebP یه فرمت تصویر جدیده که گوگل برای وبسایتها پیشنهاد داده. این فرمت از JPEG و PNG بهتره چون حجم خیلی کمتری داره و همچنان کیفیت تصویر رو حفظ میکنه. میتونی تصاویرت رو با استفاده از ابزارهای آنلاین یا فتوشاپ به فرمت WebP تبدیل کنی و مطمئن باشی که سایتت سریعتر بارگذاری میشه. که قبلا آموزش خروجی گرفتن تصاویر با فرمت webp برای سایت رو قرار دادیم و میتونید به راحتی تصاویرتون رو به فرمت webp تبدیل کنید.
تاثیر بهینه سازی تصاویر بر سئو
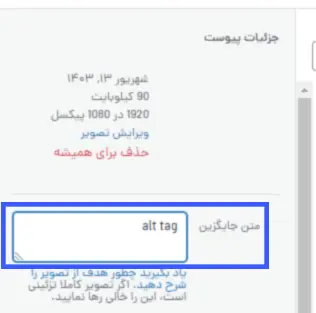
یکی از نکاتی که شاید خیلی از مدیران سایت بهش توجه نکنن، تاثیر مستقیم تصاویر بهینهسازی شده روی سئو سایت هست. وقتی تصاویرت بهینه باشن، سرعت بارگذاری سایت بیشتر میشه و این موضوع روی رتبهبندی سایت در موتورهای جستجو مثل گوگل تاثیر مثبتی داره. همچنین نباید از alt tag یا متن جایگزین تصاویر غافل بشی، چون این تگها به گوگل کمک میکنن تا تصاویر رو بهتر درک کنه و بتونه اون ها رو در نتایج جستجو نمایش بده. برای درک بیشتر از اینکه گوگل دقیقا چه چیزی رو برای رتبه دهی از ما میخواد حتما مقاله ی EEAT چیست؟ رو بررسی کنید.

ابزارهای آنلاین برای بهینه سازی تصاویر
حتماً همیشه این سوال برات پیش اومده که چطوری حجم تصاویر رو بدون افت کیفیت کم کنیم؟ ابزارهای آنلاین زیادی هستن که بهت کمک میکنن:
۱. cloudconvert: یکی از بهترین ابزارها برای فشردهسازی تصاویر بدون افت کیفیت و تبدیل به webp هست.
۲. freeconvert: این ابزار برای کاهش حجم تصاویر و تغییر فرمت خیلی محبوبه.
۳. anywebP: با این ابزار میتونی تعداد زیادی تصویر رو بهصورت همزمان فشردهسازی کنی و مناسب برای پروژههای بزرگه.
پلاگین های وردپرس برای بهینه سازی خودکار تصاویر
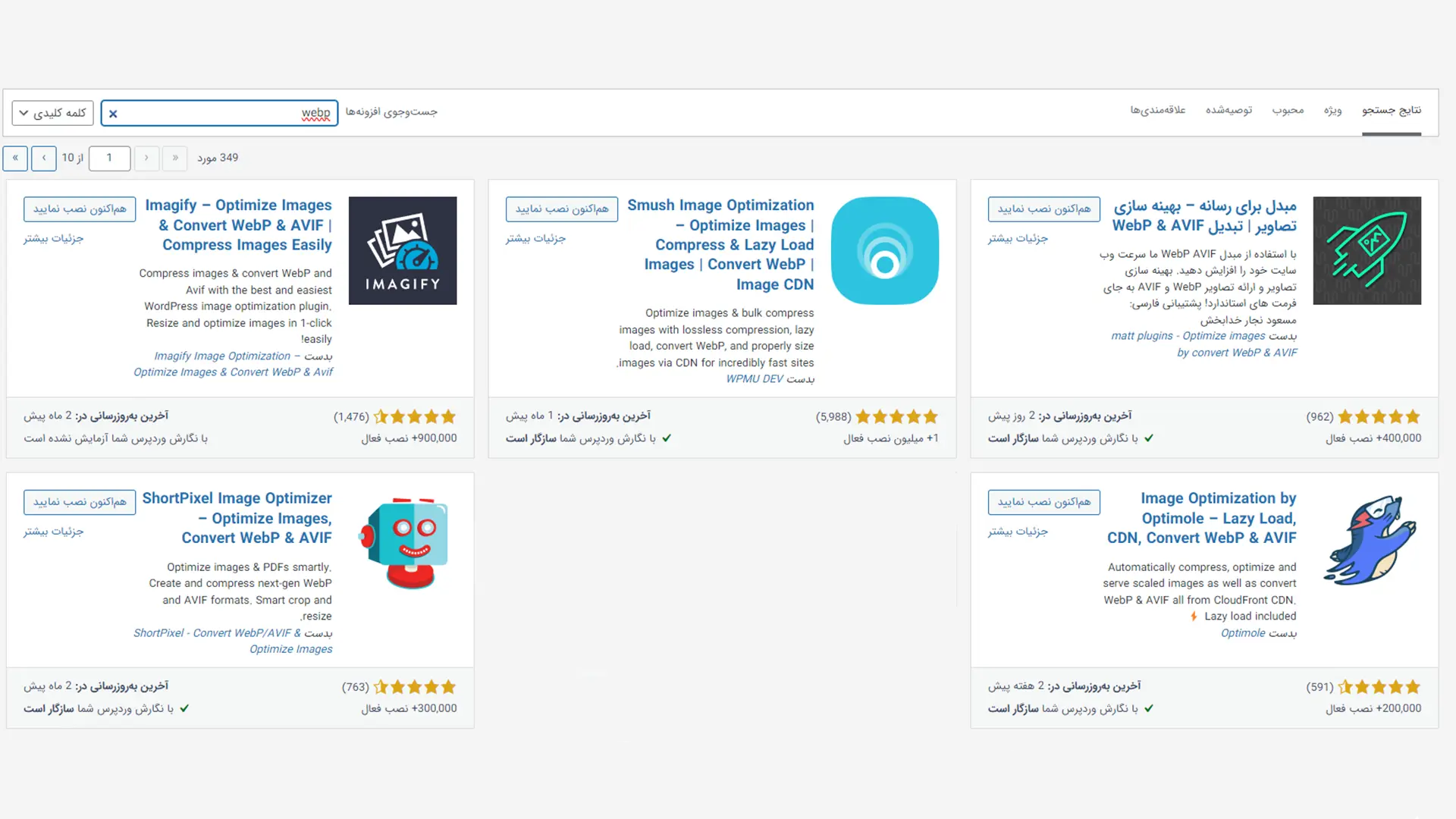
اگه از وردپرس استفاده میکنی، افزونههای زیادی برای بهینهسازی خودکار تصاویر وجود دارن. مثلاً افزونههایی مثل:
۱. بهینه ساز WebP و AVIF: یکی از بهترین و پر نصب ترین افزونه ی بهینه سازی تصویر ‘بهینه ساز AVIF و WebP’ هست که کمترین خطا و اختلال رو روی سایت شما به وجود میاره. و پیشنهاد ما هم همین افزونه هست.
۲. Smush: این افزونه به طور خودکار تصاویرت رو فشردهسازی میکنه و حجم اونا رو بدون افت کیفیت کاهش میده.
۳. Imagify: یه افزونه دیگه که بهینهسازی خودکار تصاویر رو خیلی راحت میکنه و نتایج خوبی ارائه میده.
با این افزونهها میتونی اطمینان داشته باشی که هر تصویری که آپلود میکنی بهینه شده و سرعت سایتت تحت تاثیر قرار نمیگیره.

حرف آخر
بهینهسازی تصاویر یکی از مهمترین کارهایی هست که میتونی برای بهبود عملکرد سایتت انجام بدی. نه تنها به افزایش سرعت و تجربه کاربری کمک میکنه، بلکه تاثیر مثبتی هم روی سئو داره. با استفاده از ابزارها و افزونه های و روش های گفته شده مناسب، میتونی تصاویرت رو به بهترین شکل ممکن بهینه کنی و مطمئن باشی که سایتت توی نتایج جستجو بهتر عمل میکنه. اگه تا حالا به بهینهسازی تصاویر توجه نکردی، حتماً از همین امروز شروع کن و تفاوت رو ببین، و اگر هم برات سوال یا مشکلی هم برات پیش اومد مطمعن باش میتونی روی کمک رایهام وب حساب کنی.
مقدار امتیاز: ۵ / ۵. تعداد نظر: ۱
اولین نفری باشید که به این پست امتیاز می دهید.

